26 sept. 2018
Optimización de imágenes para la web y el rendimiento
Reduce el tamaño de los archivos con jpegoptim, optipng, pngcrush y pngquant
Una forma de hacer que tu sitio web sea más rápido es hacerlo más pequeño. ¡No con fuentes diminutas, sino con menos bytes! Más de la mitad del peso de un sitio web promedio se debe a las imágenes. Sin embargo, muy pocas personas optimizan sus imágenes para la web y el rendimiento, ¡es hora de descubrir cuántos bytes puedes ahorrar!
Optimiza tu sitio web
Si optimizas tu sitio web, se cargará más rápido. Debido a que muchas personas prefieren sitios web rápidos, los motores de búsqueda como Google comenzaron a medir la velocidad de la página para determinar la clasificación de tu sitio web en los resultados de búsqueda.
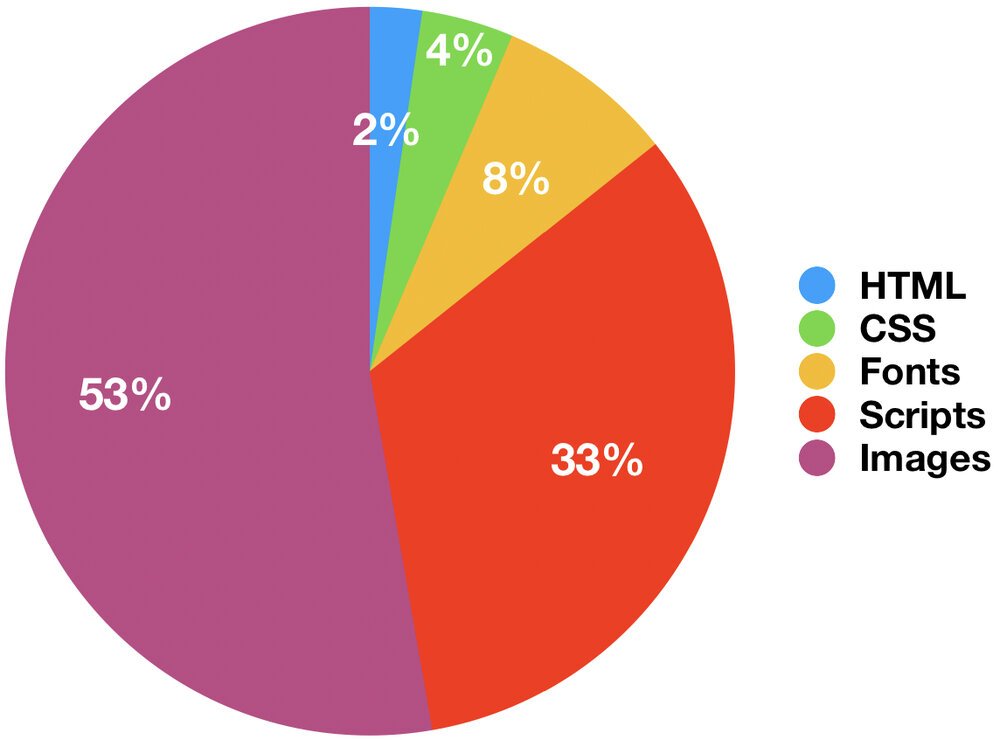
Tamaño promedio de página
Aunque muchos creadores de sitios web se centran primero en HTML y scripts, la mayor parte del peso de un sitio web promedio se compone de imágenes (Fuente HttpArchive peso de la página septiembre de 2018).

Una optimización de imagen efectiva puede, por lo tanto, tener efectos increíbles en la velocidad de tu sitio web.
¿Qué es la optimización de imágenes?
Una imagen digital es como un tablero de ajedrez, un rectángulo con 8x8 cuadrados blancos y negros. Si guardaras el tablero de ajedrez sin comprimir, escribirías el color de cada cuadrado individualmente ("el cuadrado uno es blanco, el cuadrado dos es negro, el cuadrado tres es blanco, el cuadrado cinco es negro, etc."). Se necesitarían 64 líneas para describir todo el tablero; aunque preciso, esto no es muy eficiente.

La optimización de imágenes consiste en encontrar formas más eficientes de describir los colores de una imagen. Podrías describir todo el tablero de ajedrez en una línea de texto: "alternar entre blanco y negro, comenzar con blanco", o incluso más eficiente: "repetir blanco, negro". Con las imágenes digitales, esto se llama compresión, el algoritmo intenta identificar secuencias de colores recurrentes.
Hay diferentes algoritmos que tienen sus fortalezas y debilidades. Algunos funcionan mejor en fotos (con millones de colores), mientras que otros funcionan mejor con imágenes con menos colores diferentes (como una diapositiva de PowerPoint). Elegir el algoritmo correcto es tu primer aumento de rendimiento.
Formatos de imagen comunes
- JPG es un tipo de archivo de imagen muy común con compresión efectiva para imágenes con muchos colores diferentes, como fotos. Este formato de imagen existe desde 1992 y es compatible con casi cualquier dispositivo.
- GIF es otro tipo de archivo de imagen antiguo que se desarrolló en 1987. Es popular porque admite animación. Técnicamente, está muy limitado a solo 256 colores diferentes por imagen.
- PNG se desarrolló en 1994 como reemplazo de GIF debido a la controversia sobre el algoritmo de compresión de GIF. Es popular porque casi cualquier dispositivo lo admite y PNG admite millones de colores, incluida la transparencia. Permite la compresión sin pérdida, lo que garantiza texto y líneas nítidas, lo que hace que este formato sea perfectamente adecuado para gráficos y logotipos.
Recientemente, Google (webP) y Apple (HEIF) introdujeron nuevos formatos de imagen que ofrecen una compresión aún mejor en comparación con JPG, GIF y PNG. Pero estos formatos aún no se han adoptado ampliamente.
Elegir el formato de imagen correcto
El mejor formato para tu imagen depende del contenido real de tu imagen. No existe una regla universal que determine el mejor formato para una imagen determinada. Lo mejor es que lo pruebes tú mismo, ve qué sucede con el tamaño del archivo si guardas tu imagen en diferentes formatos. Muchos programas de escritorio ofrecen la opción de elegir un formato cuando seleccionas "Guardar como".
Podrías comenzar con JPG para fotos y PNG para imágenes que tienen menos colores, como un logotipo, gráfico o diapositiva de PowerPoint. Los formatos como JPG ofrecen diferentes configuraciones de calidad de compresión que afectan la calidad de la imagen y el tamaño del archivo. Una configuración de calidad más baja disminuirá la calidad de la imagen a favor de un archivo más pequeño, debes intentar encontrar un buen equilibrio entre calidad y tamaño.
Compresión con pérdida y sin pérdida
Los algoritmos de compresión que intercambian calidad por tamaño de archivo se denominan algoritmos de compresión con pérdida. Alternativamente, los algoritmos que conservan la calidad de la imagen original se denominan algoritmos de compresión sin pérdida.
Cómo optimizar imágenes
Una vez que tengas tu imagen JPG o PNG, puedes optimizarla seleccionando la configuración correcta para el algoritmo de compresión. No te preocupes, no necesitas hacer esto manualmente: puedes usar un software de optimización automatizado para encontrar la configuración de compresión óptima para una imagen determinada.
Optimización de imágenes JPG
Si usas Photoshop, puedes usar su función incorporada Guardar para web para tener una imagen JPG razonablemente optimizada.
Alternativamente, puedes usar una utilidad de línea de comandos como jpegoptim. Esta herramienta reduce los archivos JPG optimizando las tablas Huffman internas, lo que mejora efectivamente el rendimiento del algoritmo de compresión. En promedio, puedes esperar una mejora del 10-15% sin pérdida de calidad de imagen.
Otra forma de optimizar las imágenes JPG es utilizar un optimizador en línea, como TinyJPG o ImageOptim.
Si usas WordPress, podrías considerar usar un complemento para optimizar las imágenes por ti, como Imagify de xtremerain.
Optimización de imágenes PNG
Los archivos PNG se pueden optimizar con Photoshop utilizando la función Guardar para web. Para optimizar aún más tus archivos PNG, puedes usar una aplicación especializada, como ImageAlpha para Mac o PNGGauntlet para Windows.
Hay optimizadores en línea disponibles para archivos PNG, como TinyPNG y Compressor.io.
Alternativamente, puedes usar programas de línea de comandos como optipng, pngcrush o pngquant. Vale la pena profundizar un poco más en estas herramientas PNG.
Prueba de optipng vs pngcrush vs pngquant
Para mi trabajo como desarrollador web, integro la optimización de imágenes en los sistemas de gestión de contenido, lo que facilita a mis clientes la optimización automática de sus imágenes. A medida que la cantidad de clientes ha crecido significativamente, me encontré con problemas de rendimiento.
Para encontrar más rendimiento, decidí probar optipng, pngcrush y pngquant. Esperaba encontrar una buena optimización de imágenes con menos potencia de procesamiento del servidor. Esto mejoraría el rendimiento para mis clientes.
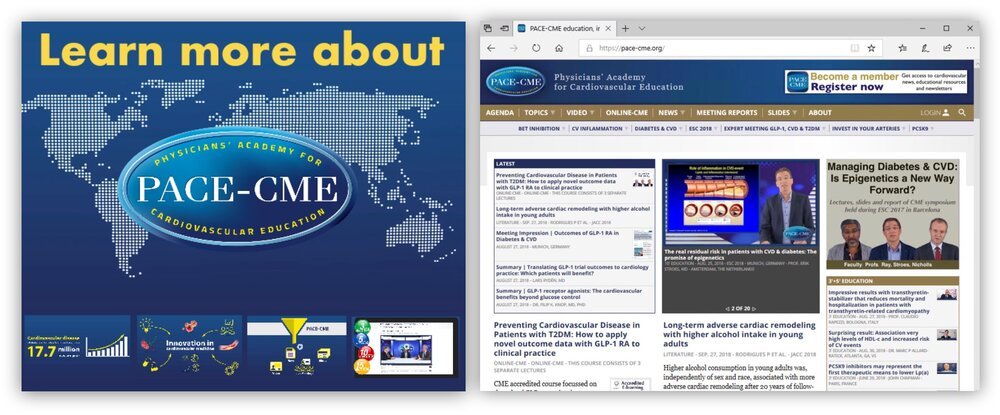
PACE-CME
Un cliente de este tipo es PACE-CME, un sitio web con recursos para la educación cardiovascular para médicos. Este sitio web contiene miles de diapositivas de PowerPoint guardadas como archivos PNG.

Para probar el rendimiento, utilicé una imagen de prueba especial que es más grande y pesada que una diapositiva de PowerPoint típica. Esta imagen de prueba es una imagen de alta resolución con contenido mixto, que consiste parcialmente en fotos, texto y colores sólidos.
![[image], conteniendo colores sólidos, contenido fotográfico y textual](/es/2018-09-26_optimizacion-de-imagenes-para-la-web-y-el-rendimiento/i_03_image-conteniendo-colores-solidos-contenido-fotografico-y-textual_1000px.jpg?u=1753195370825)
Método
Realicé pruebas en un servidor Intel XEON de cuatro núcleos con 8 GB de RAM. Por herramienta de optimización PNG, utilicé la configuración más extrema (para ver qué podía hacer con el tamaño del archivo) y su configuración predeterminada (para ver qué tan rápido son las configuraciones predeterminadas y cómo se compara su salida con la mejor configuración de compresión).
Resultados
- Imagen de prueba original 2897KB
- optipng extremo (-o7): 2510KB en 2 minutos 36 segundos / predeterminado: 2536KB en 4.9 segundos
- pngcrush extremo (-brute): 2510KB en 1 minuto 42 segundos / predeterminado: 2531KB en 9.2 segundos
- pngquant extremo (-s 1): 744KB en 5.2 segundos / predeterminado: 746KB en 4.2 segundos
El rendimiento de pngquant es asombroso, es mucho más rápido y al mismo tiempo ofrece un tamaño de archivo mucho menor. Sin embargo, esto no es magia, ya que utiliza un algoritmo de compresión con pérdida diferente. Esto significa que las imágenes optimizadas a través de pngquant pierden un poco de calidad de imagen. Los comparé de cerca y no pude notar la diferencia.

Conclusión
Optimizar las imágenes para la web y el rendimiento es realmente importante. Como han demostrado mis pruebas, elegir el algoritmo correcto puede marcar la diferencia.
Para mí, esto significó elegir pngquant, pero tu decisión puede ser diferente según el tipo de imágenes que desees optimizar.
La clave para llevar de esta publicación de blog es preocuparse por las imágenes. Tu sitio web será mucho más rápido, ¿y a quién no le encanta un sitio web rápido?

Descarga
Si te gusta leer sin conexión, este artículo está disponible para su descarga:
Traducciones
Este artículo está disponible en los siguientes idiomas:
RSS / Atom
Suscríbete a uno de los feeds para mantenerte al día. Los feeds contienen las publicaciones completas: