1 may. 2020
Diseñando una interfaz para una página de pedidos de comida
Encontrar un equilibrio entre opciones potentes y usabilidad móvil
Las páginas de pedidos online son más importantes que nunca. El virus COVID-19, los confinamientos resultantes y las normas de distanciamiento social han enfatizado la necesidad de una interfaz de usuario de tienda online bien diseñada. ¡Es sorprendentemente difícil hacerlo bien!
El desafío: pedidos de comida online
Puede que no te des cuenta cuando eliges tu pizza o patatas fritas en tu restaurante de comida para llevar favorito, pero pedir comida es en realidad bastante difícil desde la perspectiva del diseño de la interfaz de usuario. Debes considerar:
- personalización del producto: por ejemplo, ofrecer diferentes salsas, guarniciones, ingredientes y tamaños
- validar personalizaciones: algunas personalizaciones requieren una respuesta (como ¿cómo te gustaría tu filete, poco hecho, al punto o bien hecho?), mientras que otras personalizaciones permiten más variación en su respuesta (como elegir un "máximo de 5 ingredientes para pizza")
- múltiples variantes: alguien debería poder pedir dos pizzas iguales, pero con diferentes ingredientes
Además de esto, debes considerar que alrededor del 80% de toda esta interacción del usuario se realiza en una pantalla muy pequeña. Esto limita la cantidad de espacio disponible para botones, conmutadores e interruptores. Es difícil hacerlo bien y no me sorprendió ver que muchas aplicaciones y páginas de pedidos existentes no abordan esto de una manera elegante.
¡Aborda desafíos complejos haciendo bocetos!
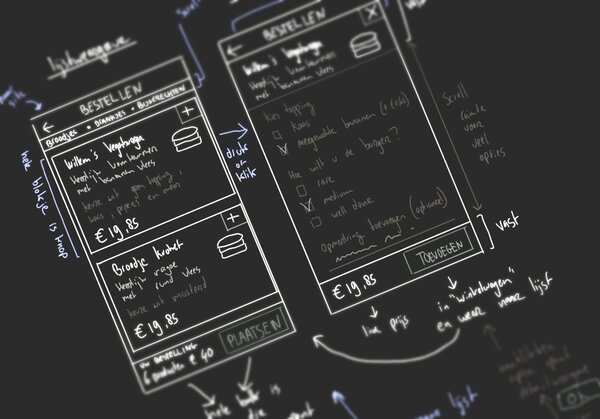
Siempre que me enfrento a un desafío de diseño complejo, a menudo empiezo haciendo bocetos. Utilizo una tableta como ordenador principal que me permite explorar ideas dibujándolas. Obviamente, también puedes usar papel a la antigua. Lo importante es que visualices tu pensamiento, ya que revelará las posibilidades y limitaciones de tu concepto.

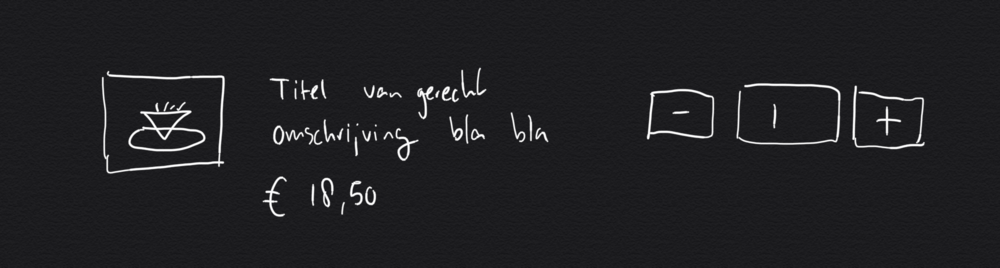
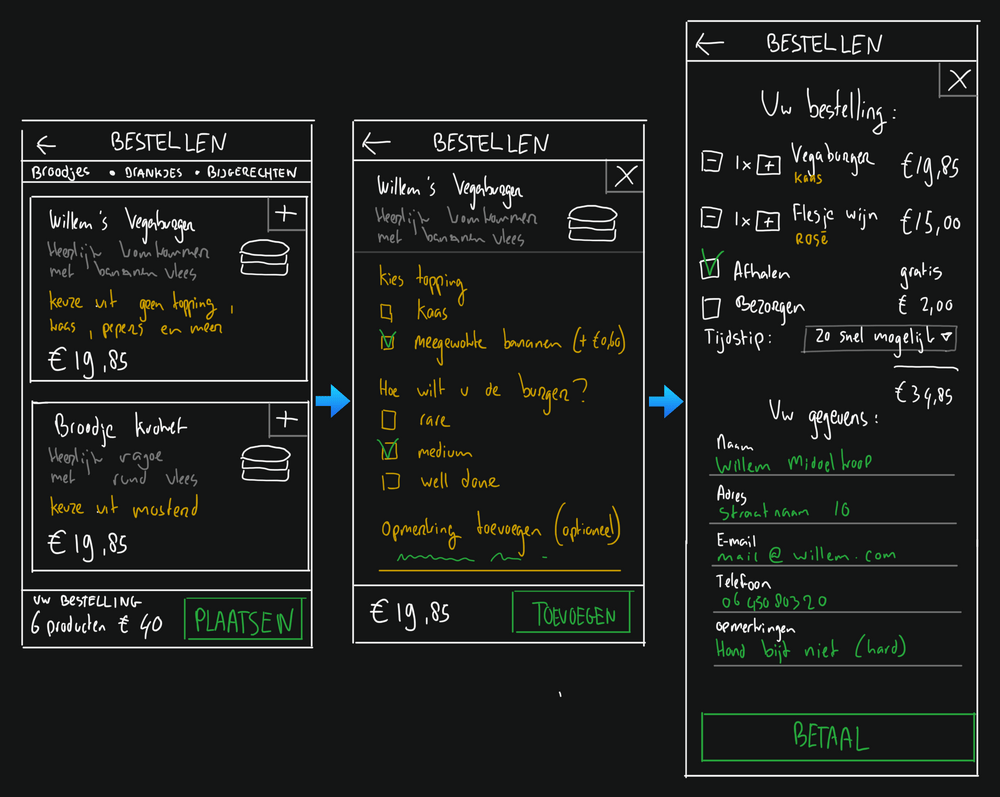
El boceto de arriba muestra mi idea inicial para la interfaz. Puedes ver una imagen, un título, una descripción del producto, el precio, botones de más y menos y un cuadro que contiene la cantidad de productos que has comprado. Puede parecer un buen (y simple) comienzo, pero este diseño es defectuoso porque:
- algunos productos no tendrán una imagen, lo que hará que el texto se alinee de forma extraña si tienes esta interfaz en una lista
- algunos productos tienen títulos y descripciones largos, debes permitir que el diseño se adapte al ajuste de texto
- este diseño ignora totalmente las personalizaciones del producto (como elegir un ingrediente o una salsa)

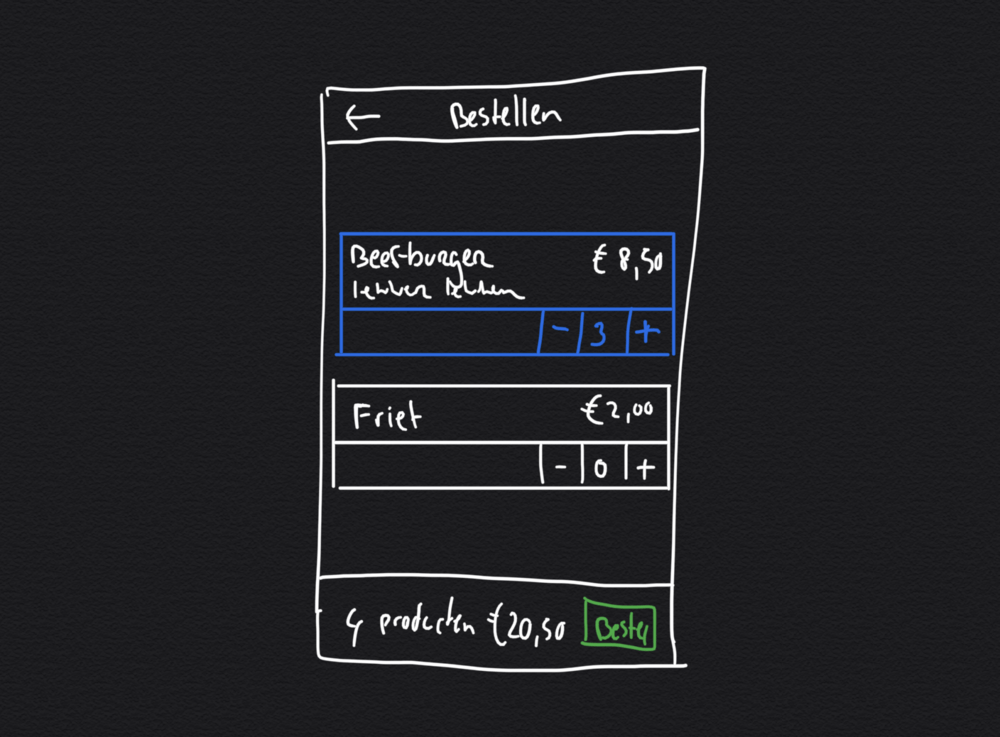
Haz un boceto en el contexto de un teléfono inteligente y rápidamente verás dónde está mal tu diseño. En el segundo boceto (arriba) verás solo dos productos enumerados en la página de pedido, pero el número de botones visibles (más/menos) ya es el doble. Exponer siempre varios botones por producto es claramente una mala idea, especialmente si se trata de muchos productos.
Pensamiento del mundo real: interacción en dos pasos
Para llegar a algo más elegante, intenté imaginar pedir la cena en un restaurante real. Descubrí que el camarero realmente cumple una parte importante del rompecabezas: él o ella responde a tu elección haciendo preguntas específicas del producto. Por ejemplo, cuando pido un filete, el camarero me preguntaría cómo me gustaría que lo cocinaran.
El truco es que solo se hacen las preguntas que son relevantes para tu selección. Esto ayuda cuando dos personas (en la misma mesa) piden el mismo producto, el enfoque personal permite diferentes personalizaciones por persona.

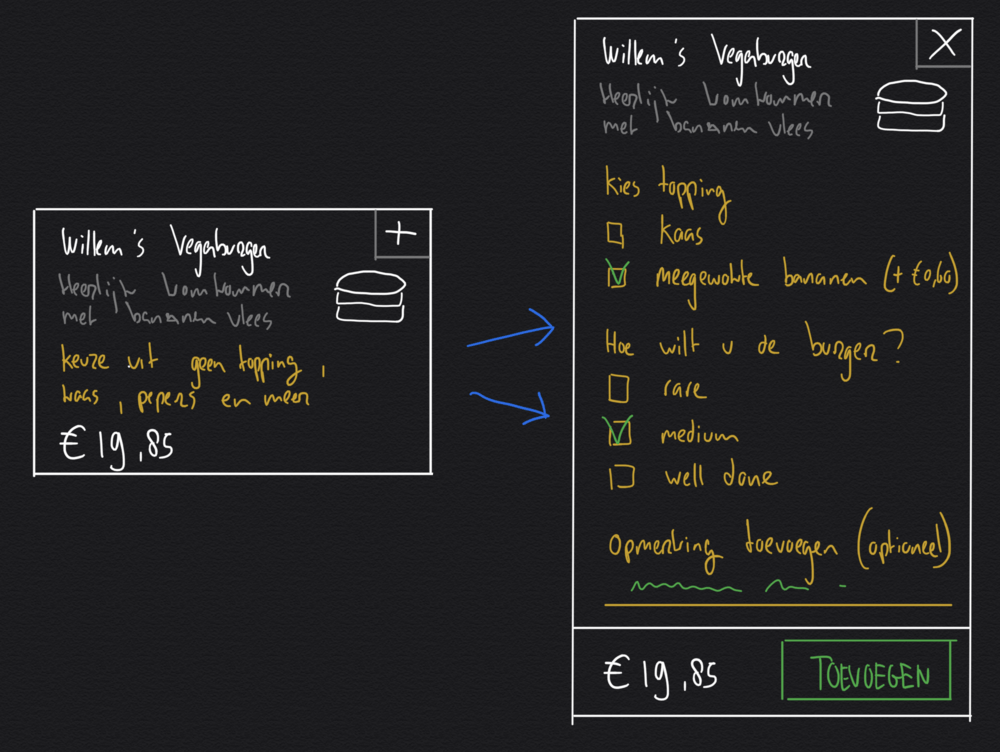
Si intentaras capturar esta interacción de dos pasos en una interfaz de usuario, podrías diseñar un modo de lista/detalle. Responder preguntas específicas del producto se realiza en "modo detalle", mientras que el "modo lista" ofrece una descripción general compacta (pero informativa) de los diferentes productos.
Completando el diseño: pedir comida en 3 pasos
A menudo, el camarero de un restaurante completa la toma de pedidos ofreciendo un resumen de lo que han pedido todas las diferentes personas en una mesa determinada. Este resumen es un paso (final) muy importante antes de que el pedido se envíe al chef.
En la página de pedidos online, este último paso también funcionaría. Funcionaría como una última comprobación antes de realizar el pedido. Seguir la analogía del mundo real conduce a una interfaz de usuario de pedidos de comida simple de 3 pasos:

Conclusión
Diseñar una página de pedidos de comida es un desafío debido a las muchas variables diferentes que debes acomodar en una pantalla muy pequeña. Un gran diseño toma esta complejidad y la simplifica.
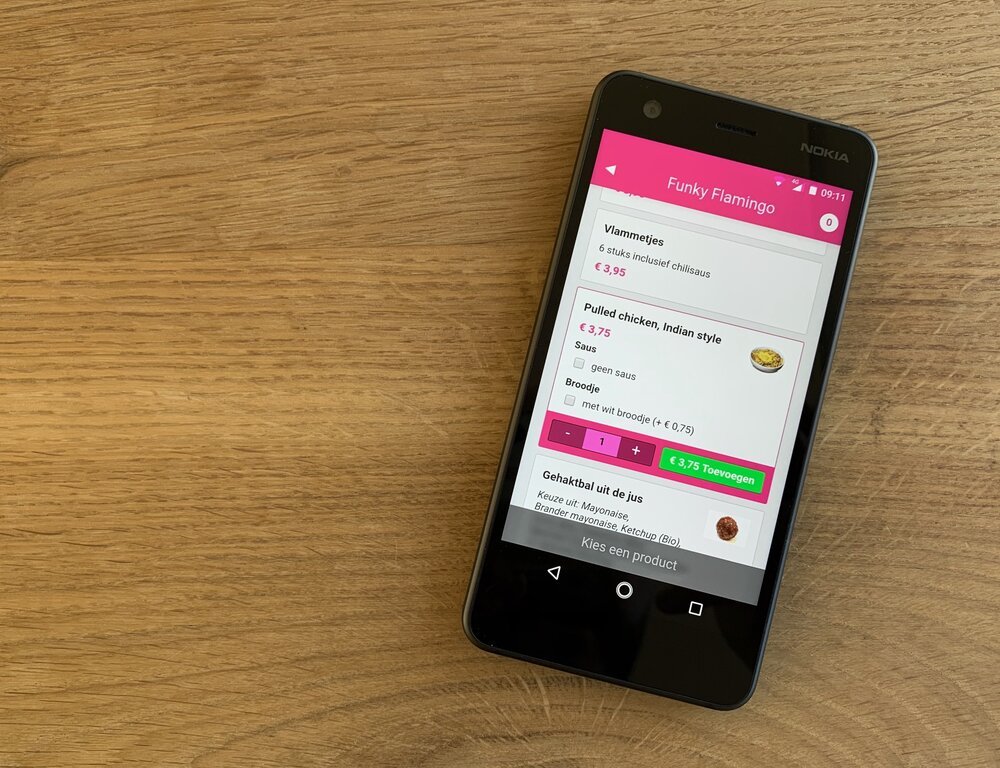
Si diseñas una interfaz, puede ser muy útil aplicar un poco de pensamiento del mundo real. Crea una analogía o metáfora diferente. Ver la página de pedidos como un "camarero de restaurante virtual" me ayudó a crear un diseño simple de tres pasos. ¡Finalmente implementé este diseño y funciona fantásticamente!


Descarga
Si te gusta leer sin conexión, este artículo está disponible para su descarga:
Traducciones
Este artículo está disponible en los siguientes idiomas:
RSS / Atom
Suscríbete a uno de los feeds para mantenerte al día. Los feeds contienen las publicaciones completas: