24 jun. 2020
Algunas reflexiones sobre el diseño de interfaces de usuario de pantalla táctil
Creando interfaces naturales intuitivas
Semanas pasadas he estado trabajando en una nueva aplicación relacionada con la salud personal. El principal desafío es crear una interfaz intuitiva y natural que funcione bien en dispositivos con pantallas táctiles pequeñas. Pero, ¿qué hace que una interfaz de pantalla táctil sea buena? Sigue leyendo para conocer algunas de las mejores prácticas.
Legado del ratón y el teclado
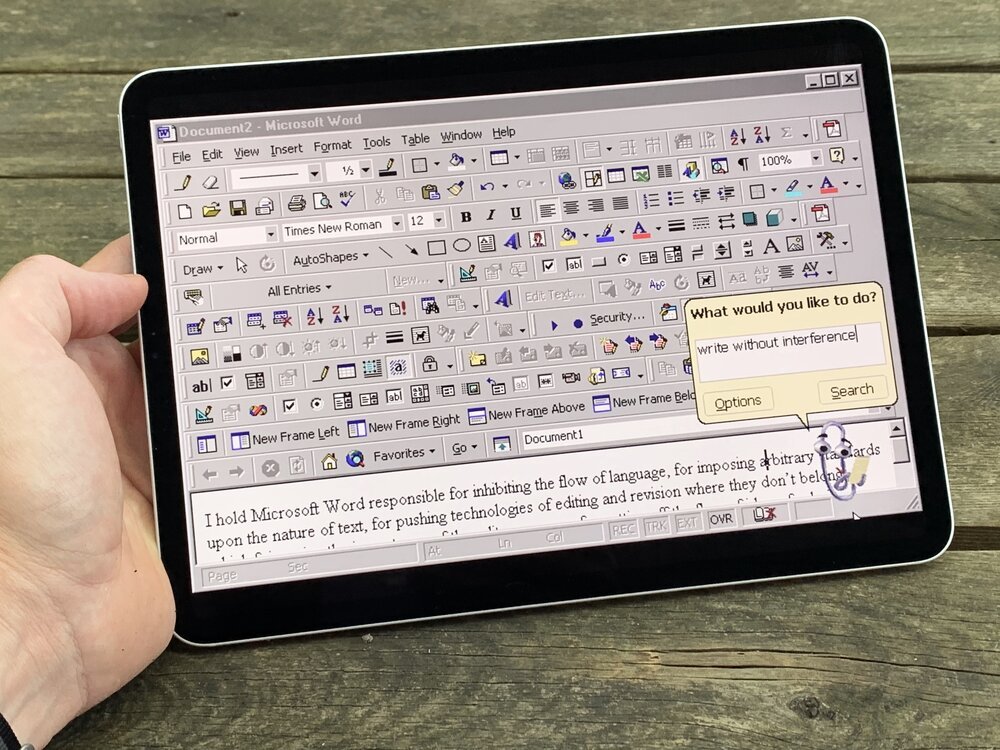
Las interfaces de las aplicaciones tradicionales de PC se han diseñado y desarrollado principalmente teniendo en cuenta dispositivos de entrada distintos, como el teclado y el ratón. Muchas convenciones, mejores prácticas y patrones de diseño tienen su vínculo con este pasado. Todo esto está bien cuando se diseña una aplicación para PC tradicionales, pero es probable que su público objetivo utilice dispositivos modernos con pantalla táctil en la actualidad. ¡Sería un error recrear la interfaz de usuario antigua en los dispositivos modernos con pantalla táctil!

Interacciones naturales
Los dispositivos modernos con pantalla táctil permiten que las interacciones sean más naturales, ya que eliminan la necesidad de dispositivos de entrada como el ratón. El dispositivo es el botón de entrada: los elementos en pantalla se pueden manipular fácilmente para interacciones directas e inmediatas, mediante el tacto y los gestos.

Despejar y dimensionar los elementos adecuadamente
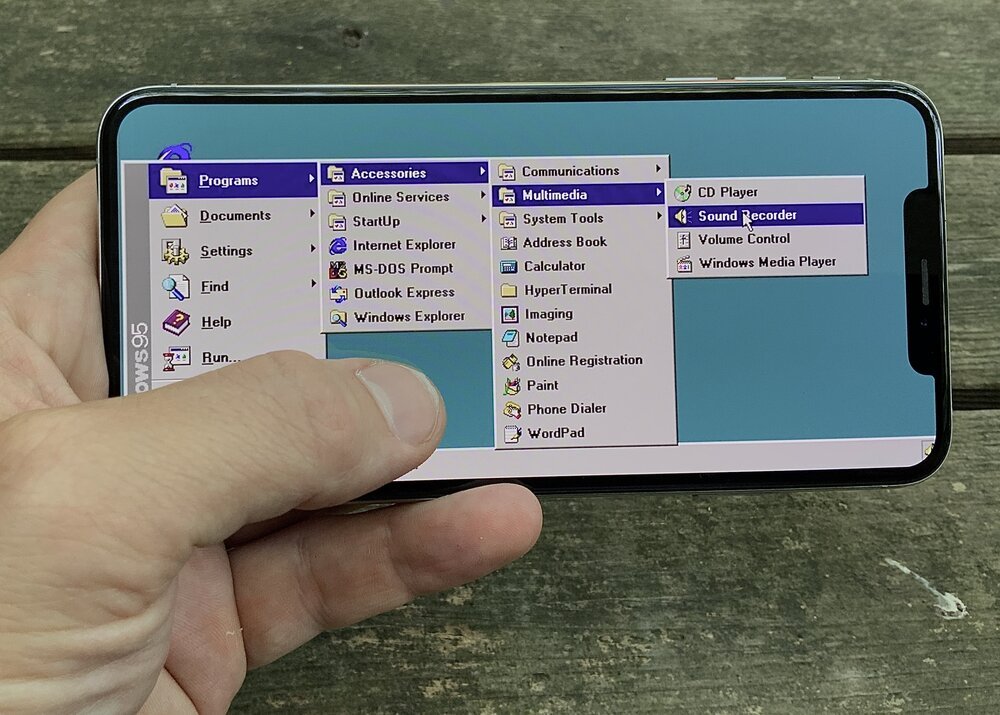
Un dedo es mucho más grande que un cursor puntiagudo del ratón, lo que requiere un enfoque diferente para dimensionar los elementos de la interfaz. Los elementos interactivos deben ser lo suficientemente grandes como para poder tocarlos, con amplios márgenes entre ellos. Los objetivos demasiado juntos aumentan la probabilidad de error.

Optimizar las entradas textuales
Dependiendo de lo que esté construyendo, es probable que necesite algún tipo de entrada de texto o numérica en algún momento. La forma fácil (e incorrecta) de hacerlo es simplemente mostrar un teclado virtual completo. En lugar de recrear una recreación virtual del pasado (el teclado físico), debería aprovechar la oportunidad para repensar qué le está pidiendo al usuario. Dependiendo de este contexto de entrada, debería mostrar un teclado mínimo que solo ofrezca las teclas que sean relevantes.

Repensar las posiciones
Mientras que las aplicaciones tradicionales de PC suelen tener sus barras de herramientas en la parte superior de las ventanas, replicar esto en un dispositivo con pantalla táctil haría que las manos obstruyeran el resto de la pantalla. Además de mantener el contenido de la pantalla visible, también debe tener en cuenta la ergonomía del manejo del dispositivo. Los botones de uso frecuente deben colocarse preferiblemente cerca de la posición natural de los dedos.

Olvidarse de la función de desplazamiento y de la información sobre herramientas
Olvídese de los elementos de la interfaz, como las estructuras de navegación, que dependen de la función de desplazamiento. La mayoría de las pantallas táctiles no registran los dedos que flotan sobre el cristal. Tampoco puede confiar en la información sobre herramientas para explicar la funcionalidad de su interfaz. Una interfaz de usuario de pantalla táctil debe ser clara para el usuario a primera vista.

Ser creativo
Diseñar para la interacción táctil es algo que, sobre todo, debe abordar como algo creativo. En lugar de recrear lo viejo, debería pensar en todas las posibilidades que ofrece lo nuevo.

Cuando creé el juego Snake 97 game para dispositivos con pantalla táctil, recreé el antiguo mecanismo de entrada con painstaking attention to detail. Aunque creo que es divertido, se podría decir que es un mal diseño de interfaz de usuario, ya que ignora por completo todas las posibilidades que ofrece la nueva tecnología. No es de extrañar que juegos como Angry Birds tengan tanto éxito, ya que aprovechan al máximo la interacción natural que hace posible el tacto.

Conclusión
Un influyente profesor me preguntó una vez: "Pero, ¿es divertido, Willem?". Cuando se diseña para el tacto, realmente se debe considerar esta pregunta. Si la respuesta es "¡SÍ!", entonces debe considerarse en el camino correcto.
Debería reimaginar la interacción en lugar de recrear cosas viejas. Claro, no todo lo viejo es malo; ¡pero sería un error ignorar el potencial bien que permite la tecnología moderna!

Descarga
Si te gusta leer sin conexión, este artículo está disponible para su descarga:
Traducciones
Este artículo está disponible en los siguientes idiomas:
RSS / Atom
Suscríbete a uno de los feeds para mantenerte al día. Los feeds contienen las publicaciones completas:
