10 mar. 2025
Datos de entrenamiento en 3D
Explorando los gráficos 3D basados en web para datos de fitness
Mientras corría por el pueblo, se me ocurrió que podría usar ThreeJS para crear una representación 3D dinámica de mis datos de entrenamiento. Sigue leyendo para ver lo que he creado; es un trabajo en progreso, pero sirve como una exploración emocionante del concepto.
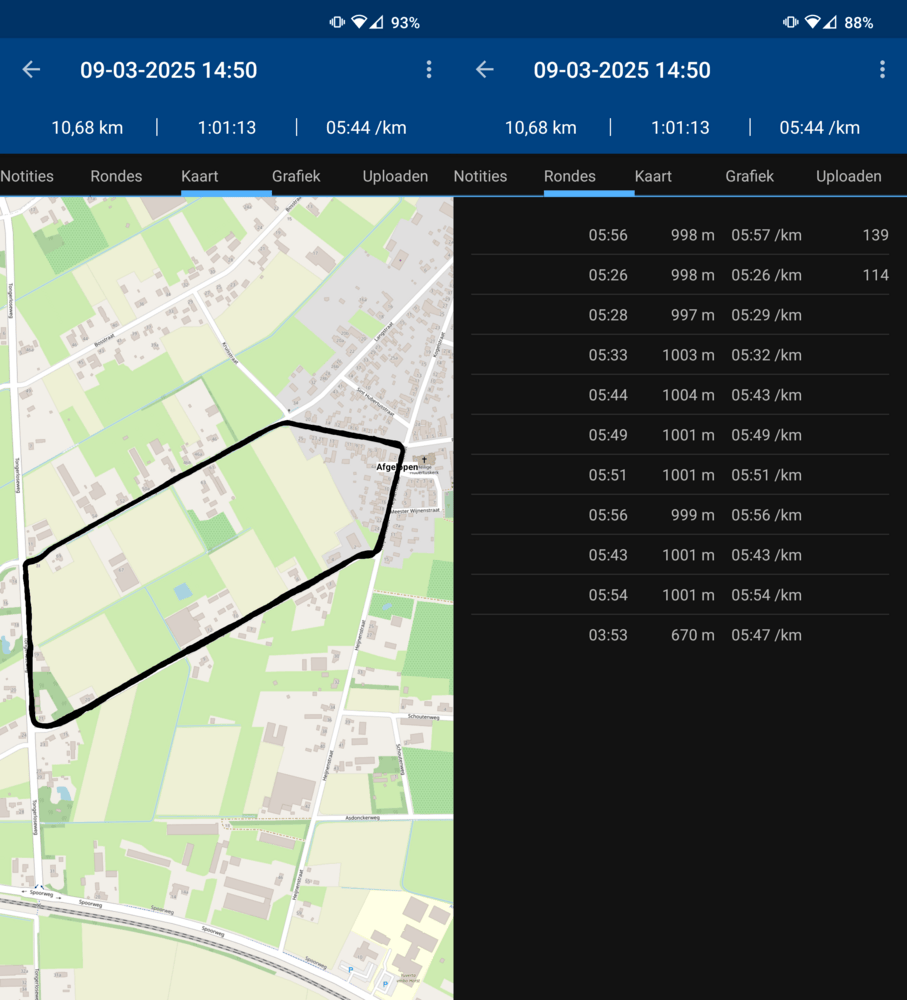
Estoy explorando maneras de visualizar datos de entrenamiento, aprovechando las tecnologías web para la compatibilidad entre dispositivos para Gran Fondo, mi aplicación de carrera y ciclismo. ThreeJS, una herramienta de renderizado 3D para navegadores, funciona a la perfección en pantallas grandes y pequeñas por igual. Estoy usando el formato de datos de entrenamiento TCX porque es adecuado para el análisis con tecnología web y de navegador estándar. Para este proyecto, utilicé una sesión grabada de mi carrera del 9 de marzo, mi circuito estándar de 1.8 km alrededor del pueblo, repetido 6 veces idénticas (totalizando 11 km). Me gusta esta ruta; es baja en tráfico y perturbaciones, lo que me permite concentrarme en la carrera. Recopilé los datos TCX utilizando la aplicación RunnerUp; hace el trabajo pero parece un poco anticuada y carece de análisis interactivo y exploración de datos de entrenamiento.

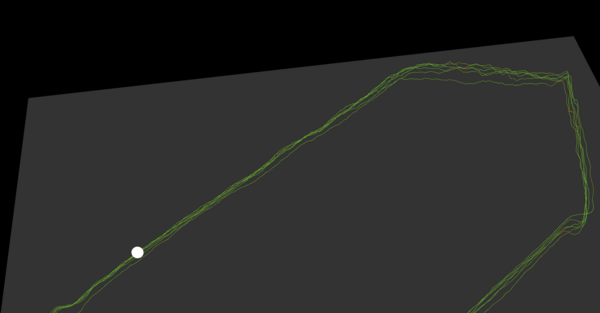
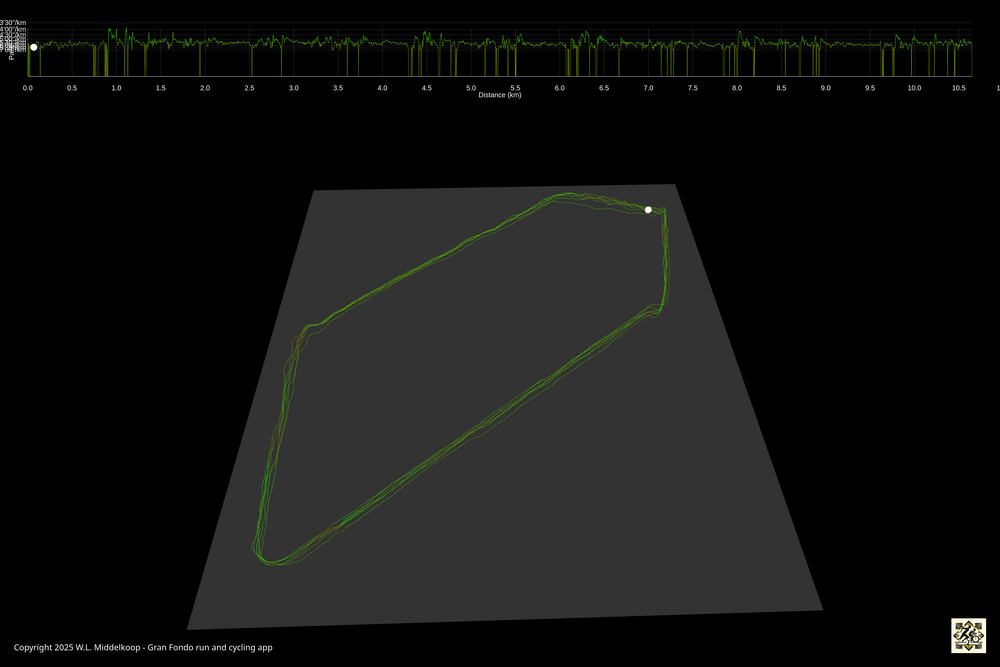
Como prueba de concepto para explorar la presentación 3D, construí un prototipo que carga el archivo TCX que contiene los datos del entrenamiento. El navegador analiza estos datos y genera dos visualizaciones: una renderización 3D usando ThreeJS y un gráfico lineal 2D que muestra el ritmo. El color representa la velocidad: las líneas más verdes indican un ritmo más rápido. La visualización 3D gira como un disco de vinilo, revelando mis seis vueltas alrededor del pueblo, con su forma coincidiendo con el mapa. Para vincular ambos gráficos, agregué un círculo blanco que marca el mismo punto en el tiempo en cada uno, lo que ayuda a ilustrar la conexión entre las dos vistas.
La visualización está construida 100% con tecnologías web, utilizando ThreeJS para renderizar la ruta de carrera en 3D. Un segundo lienzo HTML5 superpone un gráfico de ritmo 2D, mientras que un bucle de animación centralizado une ambas escenas con un punto transversal, sincronizando la ruta y el gráfico. Esto es parte de una fase de experimentación de "pensar en voz alta", donde estoy explorando formas innovadoras de visualizar datos de fitness. Es una demostración para mi próxima aplicación Gran Fondo, con el objetivo de mejorar el seguimiento interactivo del fitness con visualizaciones ricas y atractivas.
Consulta la visualización en tu propio ordenador abriendo esta página: demo time Ten en cuenta que esta no es una demostración pulida, es "recién salida del banco" y funciona principalmente bien en orientaciones de ventana apaisadas. Las versiones futuras tendrán mucho más pulido para que todos los elementos encajen en un diseño receptivo.
La aplicación Gran Fondo incluirá frecuencia cardíaca, cadencia y potencia para obtener información más detallada. La interactividad permitirá la rotación táctil del gráfico 3D y el acercamiento a los detalles. Mi objetivo es hacer que el análisis del entrenamiento sea más inmersivo, intuitivo y atractivo para los atletas que buscan una visión completa de su rendimiento.
Conclusión
La experimentación es una parte crucial del diseño de software: permite probar ideas, refinar conceptos y recopilar comentarios de otros. Esta visualización de entrenamiento en 3D es un ejemplo. Hay mucho más por explorar. ¡Mantente atento a este blog para futuras actualizaciones a medida que continúo desarrollando Gran Fondo!

Descarga
Si te gusta leer sin conexión, este artículo está disponible para su descarga:
Traducciones
Este artículo está disponible en los siguientes idiomas:
RSS / Atom
Suscríbete a uno de los feeds para mantenerte al día. Los feeds contienen las publicaciones completas: