26 Sept. 2018
Bilder für Web und Performance optimieren
Dateigröße reduzieren mit jpegoptim, optipng, pngcrush und pngquant
Eine Möglichkeit, Ihre Website schneller zu machen, ist, sie kleiner zu machen. Nicht mit winzigen Schriften, sondern mit weniger Bytes! Mehr als die Hälfte des Gewichts einer durchschnittlichen Website wird durch Bilder verursacht. Dennoch optimieren nur sehr wenige Leute ihre Bilder für das Web und die Performance. Zeit herauszufinden, wie viele Bytes Sie sparen können!
Website optimieren
Wenn Sie Ihre Website optimieren, wird sie schneller geladen. Da viele Leute schnelle Websites bevorzugen, haben Suchmaschinen wie Google begonnen, die Seitengeschwindigkeit zu messen, um das Ranking Ihrer Website in den Suchergebnissen zu bestimmen.
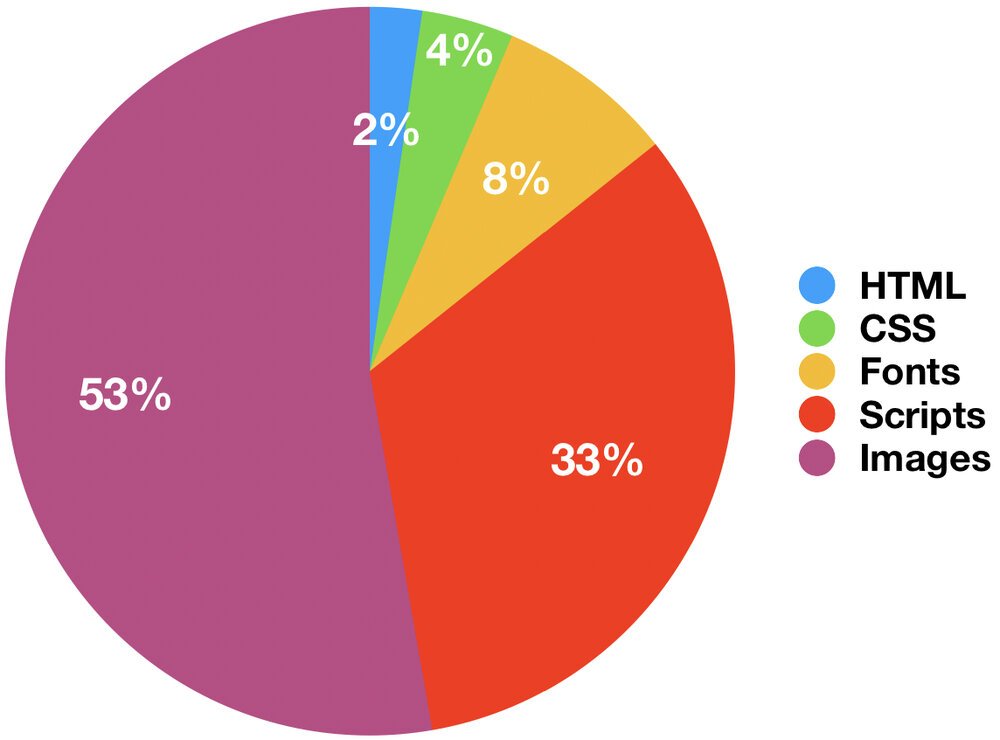
Durchschnittliche Seitengröße
Obwohl sich viele Web-Builder zuerst auf HTML und Skripte konzentrieren, besteht der Großteil des Gewichts einer durchschnittlichen Website aus Bildern (Quelle HttpArchive Seitengewicht September 2018).

Eine effektive Bildoptimierung kann daher unglaubliche Auswirkungen auf die Geschwindigkeit Ihrer Website haben.
Was ist Bildoptimierung?
Ein digitales Bild ist wie ein Schachbrett, ein Rechteck mit 8x8 schwarzen und weißen Feldern. Wenn Sie das Schachbrett unkomprimiert speichern würden, würden Sie die Farbe jedes Feldes einzeln aufschreiben ("Feld eins ist weiß, Feld zwei ist schwarz, Feld drei ist weiß, Feld fünf ist schwarz usw."). Es würde 64 Zeilen dauern, um das gesamte Brett zu beschreiben, obwohl dies genau, aber nicht sehr effizient ist.

Bei der Bildoptimierung geht es darum, effizientere Wege zu finden, die Farben eines Bildes zu beschreiben. Sie könnten das gesamte Schachbrett in einer Textzeile beschreiben: "abwechselnd schwarz und weiß, beginnend mit weiß", oder noch effizienter: "wiederhole weiß, schwarz". Bei digitalen Bildern nennt man dies Kompression. Der Algorithmus versucht, Sequenzen von wiederkehrenden Farben zu identifizieren.
Es gibt verschiedene Algorithmen, die alle ihre Stärken und Schwächen haben. Einige funktionieren besser bei Fotos (mit Millionen von Farben), während andere bei Bildern mit weniger verschiedenen Farben (wie einer PowerPoint-Folie) besser funktionieren. Die Wahl des richtigen Algorithmus ist Ihr erster Leistungsschub.
Gängige Bildformate
- JPG ist ein sehr verbreiteter Bilddateityp mit effektiver Komprimierung für Bilder mit vielen verschiedenen Farben, wie z. B. Fotos. Dieses Bildformat gibt es seit 1992 und wird von fast jedem Gerät unterstützt.
- GIF ist ein weiterer alter Bilddateityp, der 1987 entwickelt wurde. Er ist beliebt, weil er Animationen unterstützt. Technisch ist er auf nur 256 verschiedene Farben pro Bild beschränkt.
- PNG wurde 1994 als Ersatz für GIF entwickelt, da es Kontroversen über den Komprimierungsalgorithmus von GIF gab. Es ist beliebt, weil es von fast jedem Gerät unterstützt wird und PNG Millionen von Farben einschließlich Transparenz unterstützt. Es ermöglicht verlustfreie Komprimierung, was scharfen Text und Linien garantiert und dieses Format perfekt für Grafiken und Logos geeignet macht.
Vor kurzem wurden neue Bildformate von Google (webP) und Apple (HEIF) eingeführt, die eine noch bessere Komprimierung im Vergleich zu JPG, GIF und PNG bieten. Diese Formate müssen jedoch erst noch weit verbreitet sein.
Auswahl des richtigen Bildformats
Welches Format für Ihr Bild am besten geeignet ist, hängt vom tatsächlichen Inhalt Ihres Bildes ab. Es gibt keine universelle Regel, die das beste Format für ein bestimmtes Bild bestimmt. Am besten probieren Sie es selbst aus und sehen, was mit der Dateigröße passiert, wenn Sie Ihr Bild in verschiedenen Formaten speichern. Viele Desktop-Programme bieten die Möglichkeit, ein Format auszuwählen, wenn Sie "Speichern unter" wählen.
Sie könnten mit JPG für Fotos und PNG für Bilder mit weniger Farben, wie z. B. einem Logo, einer Grafik oder einer PowerPoint-Folie, beginnen. Formate wie JPG bieten verschiedene Einstellungen für die Komprimierungsqualität, die sich auf die Bildqualität und die Dateigröße auswirken. Eine niedrigere Qualitätseinstellung verringert die Bildqualität zugunsten einer kleineren Datei. Sie sollten versuchen, ein gutes Gleichgewicht zwischen Qualität und Größe zu finden.
Verlustbehaftete und verlustfreie Komprimierung
Komprimierungsalgorithmen, die Qualität gegen Dateigröße eintauschen, werden als verlustbehaftete Komprimierungsalgorithmen bezeichnet. Alternativ werden Algorithmen, die die ursprüngliche Bildqualität erhalten, als verlustfreie Komprimierungsalgorithmen bezeichnet.
So optimieren Sie Bilder
Sobald Sie Ihr JPG- oder PNG-Bild haben, können Sie es optimieren, indem Sie die richtigen Einstellungen für den Komprimierungsalgorithmus wählen. Keine Sorge, Sie müssen dies nicht manuell tun: Sie können eine automatisierte Optimierungssoftware verwenden, um die optimalen Komprimierungseinstellungen für ein bestimmtes Bild zu finden.
Optimierung von JPG-Bildern
Wenn Sie Photoshop verwenden, können Sie die integrierte Funktion Für Web speichern verwenden, um ein einigermaßen optimiertes JPG-Bild zu erhalten.
Alternativ können Sie ein Befehlszeilenprogramm wie jpegoptim verwenden. Dieses Tool verkleinert JPG-Dateien, indem es die internen Huffman-Tabellen optimiert - wodurch die Leistung des Komprimierungsalgorithmus effektiv verbessert wird. Im Durchschnitt können Sie eine Verbesserung von 10-15 % ohne Verlust der Bildqualität erwarten.
Eine andere Möglichkeit, JPG-Bilder zu optimieren, ist die Verwendung eines Online-Optimierers wie TinyJPG oder ImageOptim.
Wenn Sie WordPress verwenden, könnten Sie die Verwendung eines Plugins für die Bildoptimierung in Erwägung ziehen, wie z. B. Imagify von xtremerain.
Optimierung von PNG-Bildern
PNG-Dateien können mit Photoshop mit der Funktion Für Web speichern optimiert werden. Um Ihre PNG-Dateien noch besser zu optimieren, können Sie eine spezielle App wie ImageAlpha für Mac oder PNGGauntlet für Windows verwenden.
Es gibt Online-Optimierer für PNG-Dateien, wie z. B. TinyPNG und Compressor.io.
Alternativ können Sie Befehlszeilenprogramme wie optipng, pngcrush oder pngquant verwenden. Es lohnt sich, sich etwas genauer mit diesen PNG-Tools zu befassen.
Test von optipng vs. pngcrush vs. pngquant
Für meine Arbeit als Webentwickler integriere ich die Bildoptimierung in Content-Management-Systeme, um es meinen Kunden zu erleichtern, ihre Bilder automatisch optimieren zu lassen. Da die Anzahl der Kunden deutlich gestiegen ist, stieß ich auf Performance-Probleme.
Um mehr Leistung zu erzielen, beschloss ich, optipng, pngcrush und pngquant zu testen. Ich hoffte, eine gute Bildoptimierung mit weniger Rechenleistung des Servers zu finden. Dies würde die Leistung für meine Kunden verbessern.
PACE-CME
Ein solcher Kunde ist PACE-CME, eine Website mit Ressourcen für kardiovaskuläre Ausbildung für Ärzte. Diese Website enthält Tausende von PowerPoint-Folien, die als PNG-Dateien gespeichert sind.

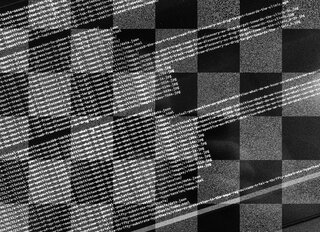
Um die Leistung zu testen, habe ich ein spezielles Testbild verwendet, das größer und schwerer ist als eine typische PowerPoint-Folie. Dieses Testbild ist ein hochauflösendes Bild mit gemischtem Inhalt, das teilweise aus Fotos, Text und Volltonfarben besteht.

Methode
Ich habe Tests auf einem Quad-Core Intel XEON Server mit 8 GB RAM durchgeführt. Für jedes PNG-Optimierungstool habe ich sowohl die extremsten Einstellungen (um zu sehen, was es mit der Dateigröße machen kann) als auch die Standardeinstellung (um zu sehen, wie viel schneller die Standardeinstellungen sind und wie ihre Ausgabe im Vergleich zu den besten Komprimierungseinstellungen ist) verwendet.
Ergebnisse
- Original Testbild 2897KB
- optipng extrem (-o7): 2510KB in 2 Minuten 36 Sekunden / Standard: 2536KB in 4,9 Sekunden
- pngcrush extrem (-brute): 2510KB in 1 Minute 42 Sekunden / Standard: 2531KB in 9,2 Sekunden
- pngquant extrem (-s 1): 744KB in 5,2 Sekunden / Standard: 746KB in 4,2 Sekunden
Die Leistung von pngquant ist erstaunlich, es ist viel schneller und liefert gleichzeitig eine viel kleinere Dateigröße. Das ist jedoch keine Zauberei, da es einen anderen, verlustbehafteten Komprimierungsalgorithmus verwendet. Das bedeutet, dass Bilder, die mit pngquant optimiert wurden, ein wenig an Bildqualität verlieren. Ich habe sie genau verglichen und konnte keinen Unterschied feststellen.

Fazit
Die Optimierung von Bildern für das Web und die Performance ist wirklich wichtig. Wie meine Tests gezeigt haben, kann die Wahl des richtigen Algorithmus den entscheidenden Unterschied machen.
Für mich bedeutete das die Wahl von pngquant, aber Ihre Entscheidung kann je nach der Art der Bilder, die Sie optimieren möchten, anders ausfallen.
Der wichtigste Punkt, den Sie aus diesem Blogbeitrag mitnehmen sollten, ist, sich um Bilder zu kümmern. Ihre Website wird viel schneller sein - und wer liebt keine schnelle Website?

Download
Wenn Sie gerne offline lesen, steht dieser Artikel zum Download bereit:
Übersetzungen
Dieser Artikel ist in den folgenden Sprachen verfügbar:
RSS / Atom
Abonnieren Sie einen der Feeds, um auf dem Laufenden zu bleiben. Die Feeds enthalten die vollständigen Beiträge: