1 Mai 2020
Gestaltung einer Benutzeroberfläche für eine Bestellseite (Essen)
Die Balance zwischen leistungsstarken Optionen und mobiler Benutzerfreundlichkeit finden
Online-Bestellseiten sind wichtiger denn je. Der COVID-19-Virus, die daraus resultierenden Lockdowns und die Abstandsregeln haben die Notwendigkeit einer gut gestalteten Webshop-Benutzeroberfläche deutlich gemacht. Dies ist überraschend schwer richtig hinzubekommen!
Die Herausforderung: Online-Essensbestellungen
Sie merken es vielleicht nicht, wenn Sie Ihre Pizza oder Pommes frites bei Ihrem Lieblings-Takeaway-Restaurant auswählen, aber das Bestellen von Essen ist aus Sicht des User-Interface-Designs ziemlich schwierig. Sie müssen Folgendes berücksichtigen:
- Produktanpassung: z. B. verschiedene Soßen, Beilagen, Toppings und Größen anbieten
- Validierung von Anpassungen: Einige Anpassungen erfordern eine Antwort (z. B. wie möchten Sie Ihr Steak, rare, medium oder well done?), andere Anpassungen erlauben mehr Varianz in ihrer Antwort (z. B. wählen Sie "maximal 5 Pizzabeläge")
- Mehrere Varianten: Jemand sollte in der Lage sein, zwei gleiche Pizzen zu bestellen, jedoch mit unterschiedlichen Belägen
Darüber hinaus müssen Sie berücksichtigen, dass etwa 80 % dieser Benutzerinteraktion auf einem sehr kleinen Bildschirm stattfinden. Dies schränkt den Platz für Schaltflächen, Toggle und Schalter ein. Es ist schwer, es richtig zu machen, und ich war nicht überrascht zu sehen, dass viele bestehende Apps und Bestellseiten dies nicht auf elegante Weise lösen.
Bewältigen Sie komplexe Herausforderungen durch Skizzieren!
Immer wenn ich vor einer komplexen Design-Herausforderung stehe, beginne ich oft mit dem Skizzieren. Ich benutze ein Tablet als Hauptcomputer, mit dem ich Ideen durch Zeichnen erforschen kann. Natürlich können Sie auch altmodisches Papier verwenden. Wichtig ist, dass Sie Ihr Denken visualisieren, da dies die Möglichkeiten und Grenzen Ihres Konzepts aufzeigt.

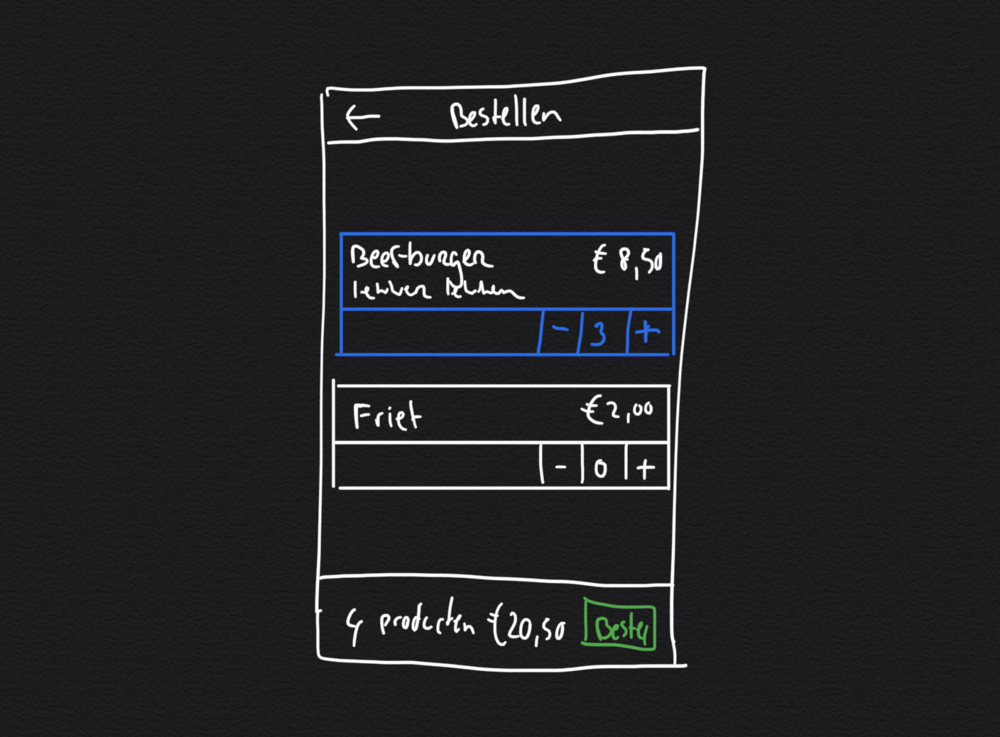
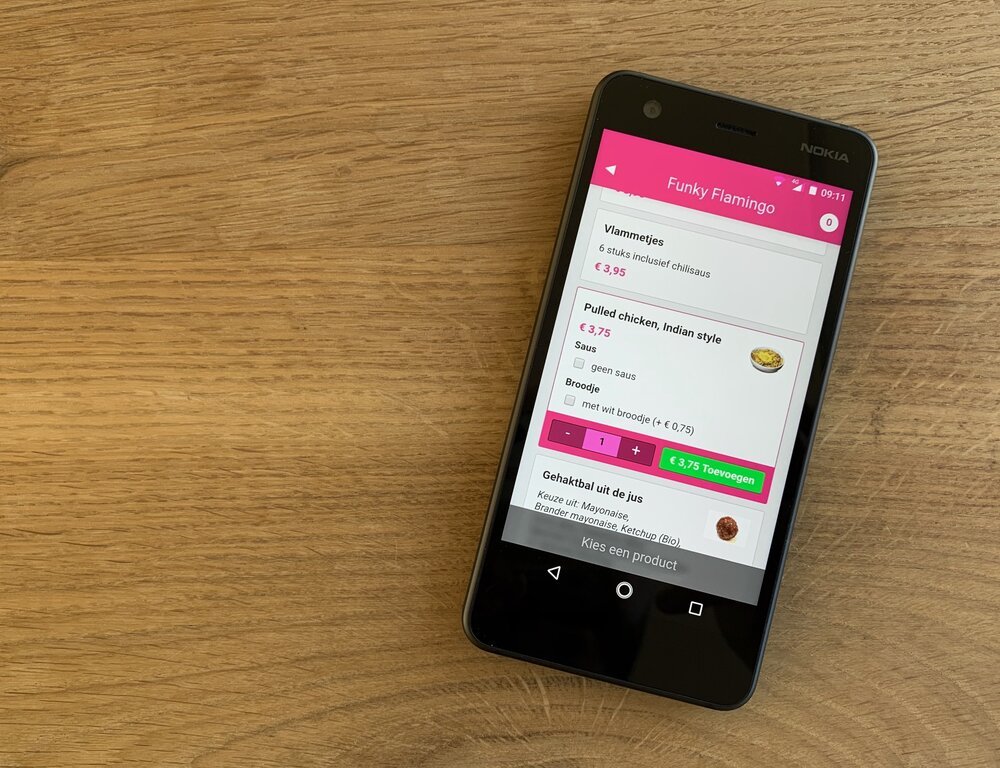
Die obige Skizze zeigt meine ursprüngliche Idee für die Benutzeroberfläche. Sie sehen ein Bild, einen Titel, eine Produktbeschreibung, den Preis, Plus- und Minus-Schaltflächen und ein Feld mit der Anzahl der von Ihnen gekauften Produkte. Es mag wie ein guter (und einfacher) Anfang erscheinen, aber dieses Design ist fehlerhaft, weil:
- einige Produkte kein Bild haben, wodurch der Text seltsam ausgerichtet wird, wenn Sie diese Oberfläche in einer Liste haben
- einige Produkte haben lange Titel und Beschreibungen, Sie müssen zulassen, dass sich das Design an den Textumbruch anpasst
- dieses Design ignoriert die Produktanpassungen völlig (wie die Auswahl eines Belags oder einer Soße)

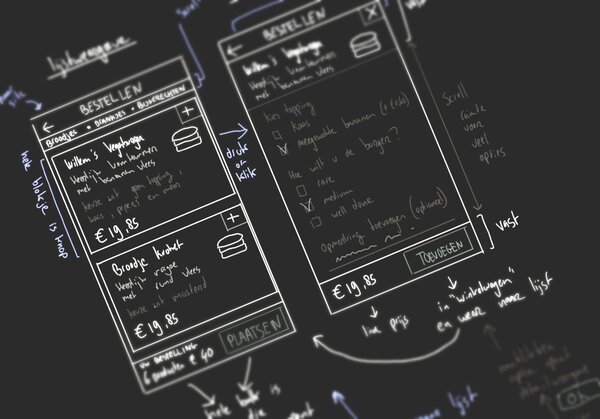
Skizzieren Sie im Kontext eines Smartphones, und Sie werden schnell sehen, wo Ihr Design falsch ist. In der zweiten Skizze (oben) sehen Sie nur zwei Produkte auf der Bestellseite aufgelistet, die Anzahl der sichtbaren Schaltflächen (Plus/Minus) ist jedoch bereits doppelt so hoch. Es ist eindeutig eine schlechte Idee, immer mehrere Schaltflächen pro Produkt anzuzeigen, insbesondere wenn Sie es mit vielen Produkten zu tun haben.
Realitätsnahes Denken: Zwei-Schritt-Interaktion
Um mir etwas Eleganteres einfallen zu lassen, habe ich mir vorgestellt, in einem echten Restaurant zu Abend zu essen. Ich habe festgestellt, dass der Kellner tatsächlich einen wichtigen Teil des Puzzles erfüllt: Er oder sie reagiert auf Ihre Wahl, indem er produktspezifische Fragen stellt. Wenn ich zum Beispiel Steak bestelle, fragt mich der Kellner, wie ich es gebraten haben möchte.
Der Trick ist, dass nur die Fragen gestellt werden, die für Ihre Auswahl relevant sind. Das hilft, wenn zwei Personen (am selben Tisch) dasselbe Produkt bestellen, der persönliche Ansatz ermöglicht unterschiedliche Anpassungen pro Person.

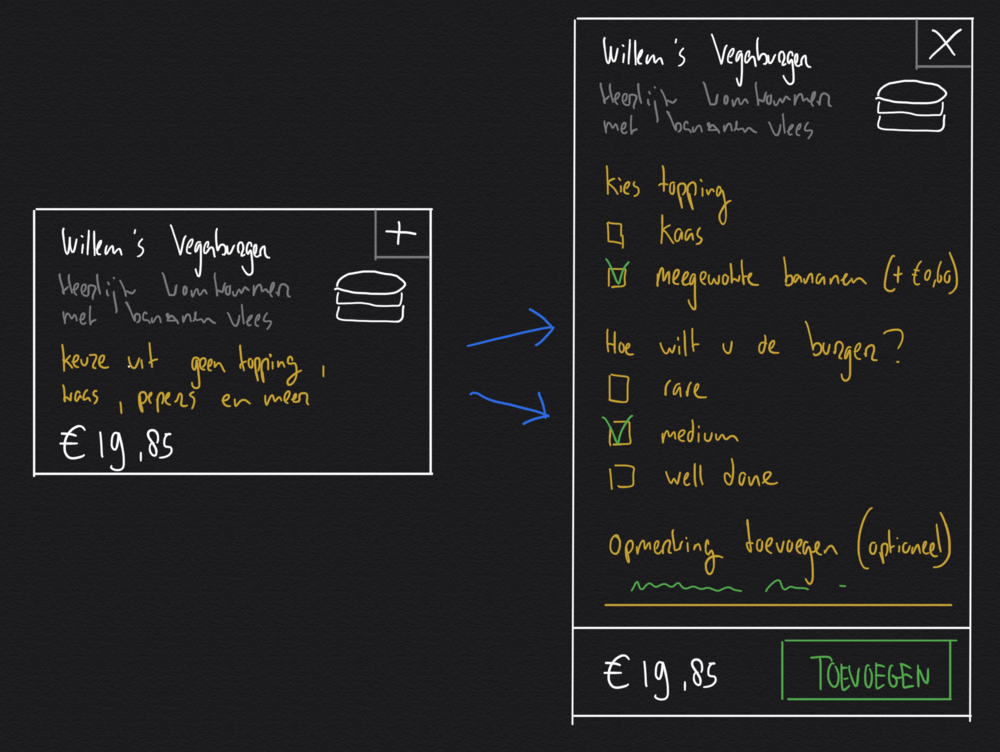
Wenn Sie versuchen würden, diese Zwei-Schritt-Interaktion in einer Benutzeroberfläche abzubilden, könnten Sie einen Listen-/Detailmodus entwerfen. Die Beantwortung produktspezifischer Fragen erfolgt im "Detailmodus", während der "Listenmodus" eine kompakte (aber informative) Übersicht über die verschiedenen Produkte bietet.
Vervollständigung des Designs: Essen bestellen in 3 Schritten
Oftmals schließt der Kellner in einem Restaurant die Bestellaufnahme ab, indem er eine Zusammenfassung dessen anbietet, was von allen verschiedenen Personen an einem bestimmten Tisch bestellt wurde. Diese Zusammenfassung ist ein sehr wichtiger (letzter) Schritt, bevor die Bestellung an den Koch geschickt wird.
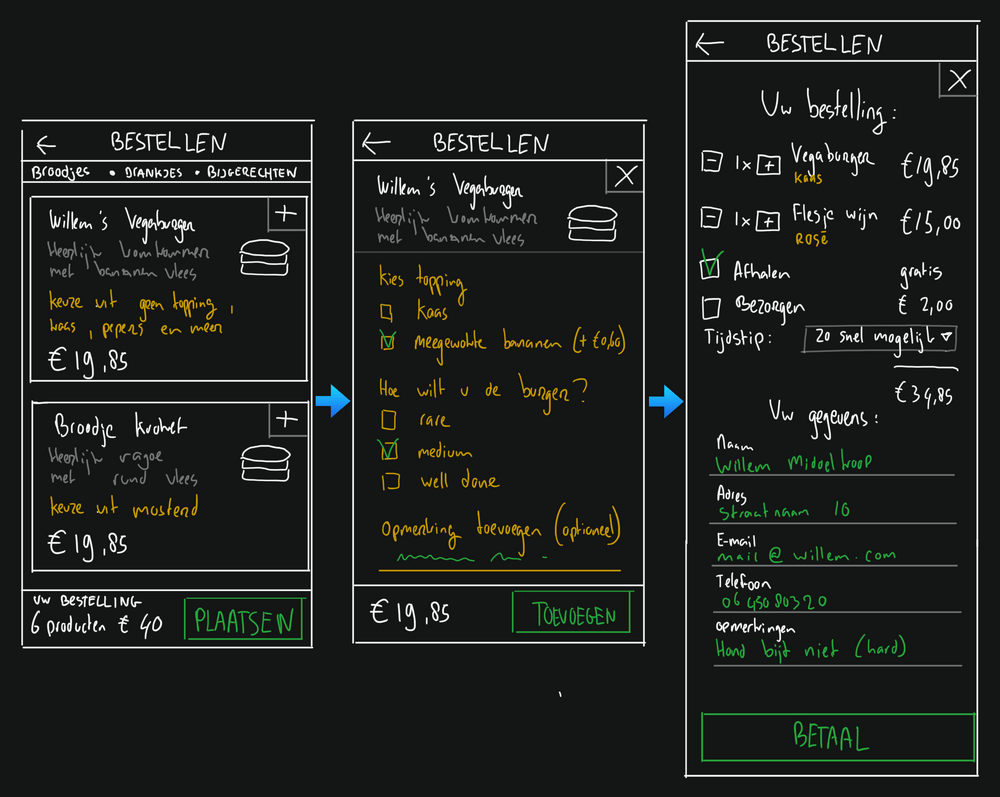
Auf der Online-Bestellseite würde dieser letzte Schritt ebenfalls funktionieren. Er würde als letzte Überprüfung dienen, bevor Sie die Bestellung aufgeben. Der realen Analogie folgend, führt dies zu einer einfachen 3-stufigen Benutzeroberfläche für die Lebensmittelbestellung:

Fazit
Das Design einer Lebensmittelbestellseite ist aufgrund der vielen verschiedenen Variablen, die Sie auf einem sehr kleinen Bildschirm unterbringen müssen, eine Herausforderung. Gutes Design nimmt diese Komplexität und macht sie einfach.
Wenn Sie eine Benutzeroberfläche entwerfen, kann es sehr nützlich sein, realitätsnah zu denken. Überlegen Sie sich eine andere Analogie oder Metapher. Die Bestellseite als "virtuellen Restaurantkellner" zu betrachten, hat mir geholfen, ein einfaches dreistufiges Design zu entwickeln. Ich habe dieses Design schließlich implementiert und es funktioniert fantastisch!


Download
Wenn Sie gerne offline lesen, steht dieser Artikel zum Download bereit:
Übersetzungen
Dieser Artikel ist in den folgenden Sprachen verfügbar:
RSS / Atom
Abonnieren Sie einen der Feeds, um auf dem Laufenden zu bleiben. Die Feeds enthalten die vollständigen Beiträge: