24 Juni 2020
Gedanken zum Design von Touchscreen-Benutzeroberflächen
Intuitive natürliche Schnittstellen entwickeln
In den letzten Wochen habe ich an einer neuen App im Bereich der persönlichen Gesundheit gearbeitet. Die größte Herausforderung besteht darin, eine intuitive, natürliche Benutzeroberfläche zu entwickeln, die auf kleinen Touchscreen-Geräten gut funktioniert. Aber was macht eine gute Touchscreen-Oberfläche aus? Lesen Sie weiter für einige Best Practices.
Maus- und Tastatur-Erbe
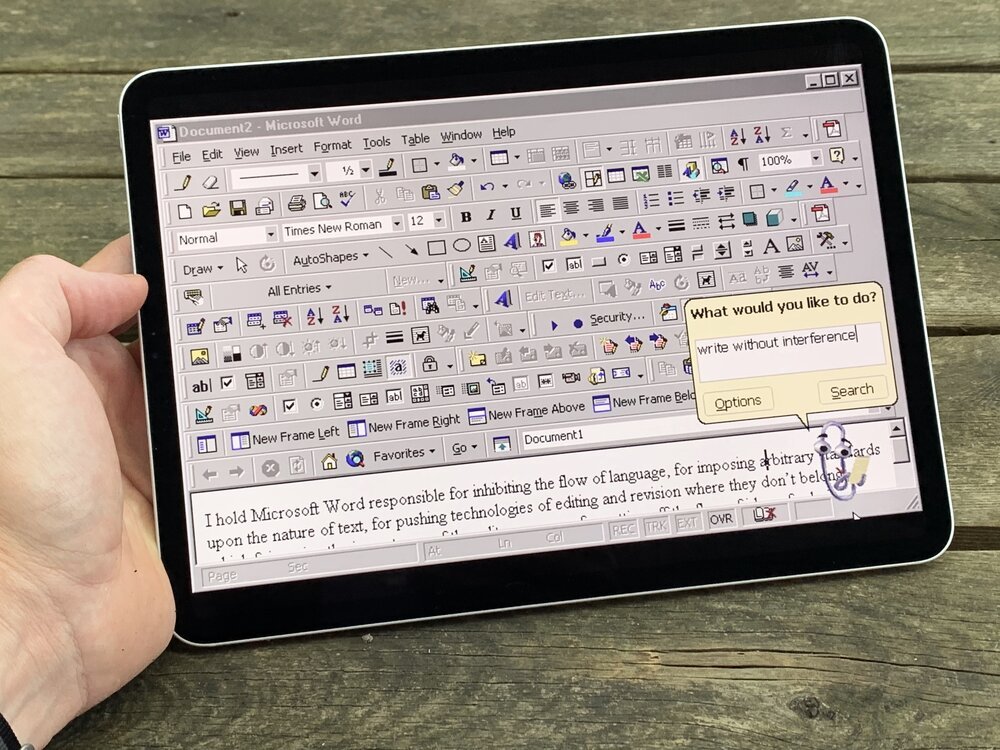
Traditionelle PC-Anwendungsoberflächen wurden hauptsächlich mit Blick auf verschiedene Eingabegeräte wie Tastatur und Maus entworfen und entwickelt. Viele Konventionen, Best Practices und Designmuster haben ihren Ursprung in dieser Vergangenheit. Das ist alles schön und gut, wenn man eine App für traditionelle PCs entwickelt, aber die Chancen stehen gut, dass Ihre Zielgruppe heutzutage moderne Touchscreen-Geräte verwendet. Es wäre ein Fehler, die alte Benutzeroberfläche auf modernen Touchscreen-Geräten nachzubauen!

Natürliche Interaktionen
Moderne Touchscreen-Geräte ermöglichen natürlichere Interaktionen, da sie Eingabegeräte wie die Maus überflüssig machen. Das Gerät ist der Eingabeknopf: Elemente auf dem Bildschirm können einfach für direkte und unmittelbare Interaktionen mit Touch und Gesten manipuliert werden.

Entrümpeln und Elemente angemessen dimensionieren
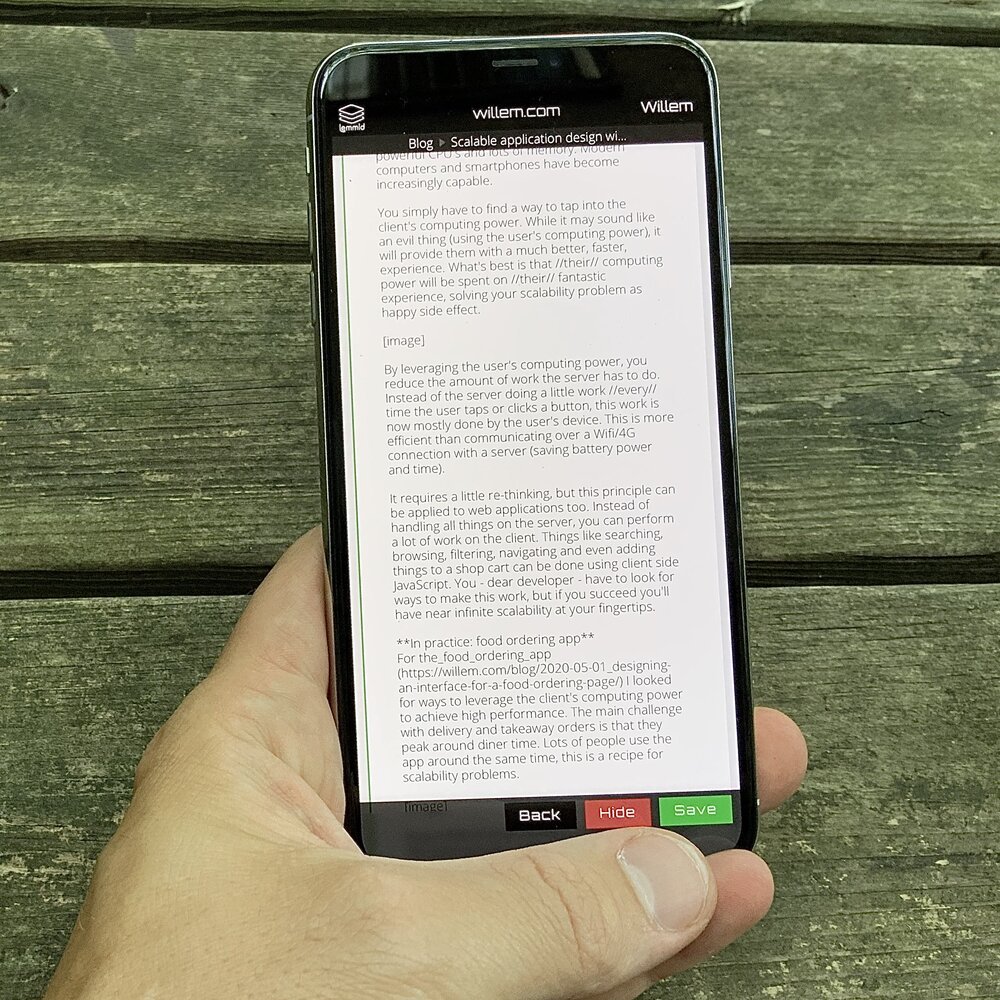
Ein Finger ist viel größer als ein spitzer Mauszeiger, dies erfordert eine andere Herangehensweise an die Größenanpassung von Oberflächenelementen. Interaktive Elemente sollten groß genug sein, um berührt zu werden, mit ausreichend Abstand zwischen ihnen. Zu nahe beieinander liegende Ziele erhöhen die Fehlerwahrscheinlichkeit.

Textliche Eingaben optimieren
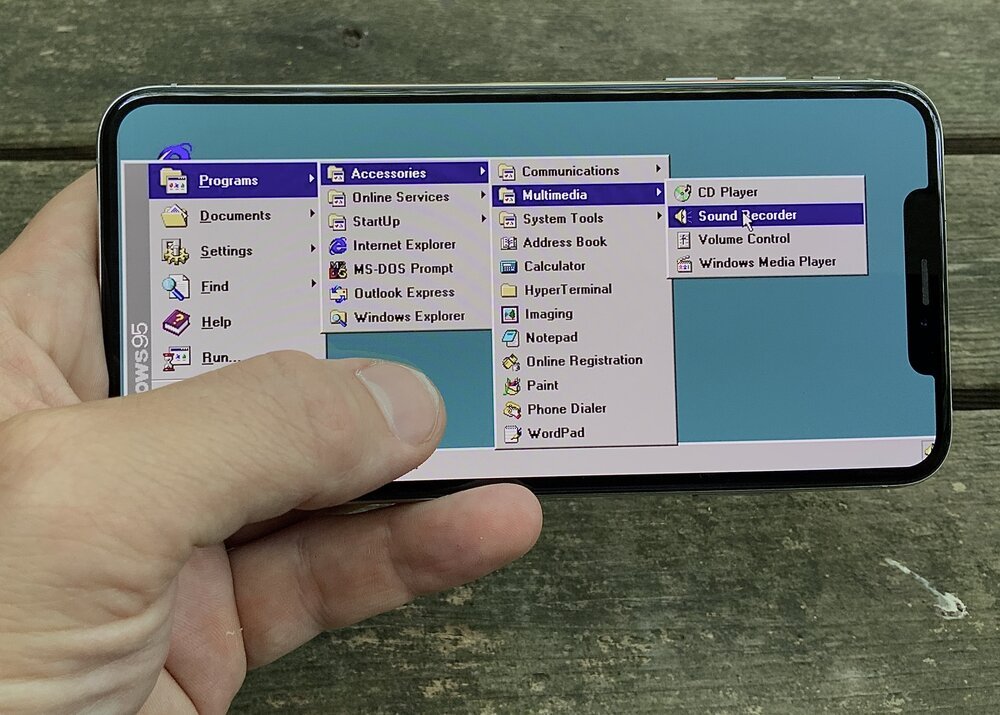
Je nachdem, was Sie entwickeln, benötigen Sie wahrscheinlich irgendwann eine Art Text- oder Zahleneingabe. Der einfache (und falsche) Weg, dies zu tun, ist, einfach eine komplette virtuelle Tastatur anzuzeigen. Anstatt eine virtuelle Nachbildung der Vergangenheit (der physischen Tastatur) zu erstellen, sollten Sie die Gelegenheit nutzen, zu überdenken, was Sie den Benutzer fragen. Abhängig von diesem Eingabekontext sollten Sie dann eine minimale Tastatur anzeigen, die nur die relevanten Tasten anbietet.

Positionen überdenken
Während traditionelle PC-Anwendungen ihre Symbolleisten oft oben in den Fenstern haben, würde eine Nachbildung auf einem Touchscreen-Gerät dazu führen, dass die Hände den Rest des Bildschirms verdecken. Neben der Sichtbarkeit des Bildschirminhalts sollten Sie auch die Ergonomie der Handhabung des Geräts berücksichtigen. Häufig verwendete Schaltflächen sollten vorzugsweise in der Nähe der natürlichen Position der Finger platziert werden.

Vergessen Sie Hovering und Tooltips
Vergessen Sie Oberflächenelemente wie Navigationsstrukturen, die auf Hovering angewiesen sind. Die meisten Touchscreens registrieren keine Finger, die über dem Glas schweben. Ebenso wenig können Sie sich auf Tooltips verlassen, um die Funktionalität Ihrer Oberfläche zu erklären. Eine Touchscreen-Benutzeroberfläche sollte für den Benutzer auf den ersten Blick verständlich sein.

Seien Sie kreativ
Das Design für Touch-Interaktion ist etwas, das Sie - vor allem - kreativ angehen sollten. Anstatt das Alte nachzubauen, sollten Sie an all die Möglichkeiten denken, die das Neue bietet.

Als ich das Snake 97 game für Touchscreen-Geräte entwickelte, habe ich den alten Eingabemechanismus mit viel Liebe zum Detail nachgebaut. Obwohl ich das für lustig halte, ist es wohl schlechtes UI-Design, da es die Möglichkeiten der neuen Technologie völlig ignoriert. Es ist also keine Überraschung, dass Spiele wie Angry Birds so erfolgreich sind, da sie die durch Touch ermöglichte natürliche Interaktion voll ausnutzen.

Fazit
Ein einflussreicher Professor fragte mich einmal: "Aber macht es Spaß, Willem?". Wenn Sie für Touchscreens designen, sollten Sie diese Frage wirklich berücksichtigen. Wenn Sie sie mit "JA!" beantworten, dann sind Sie auf dem richtigen Weg.
Sie sollten Interaktion neu erfinden, anstatt alte Dinge nachzubauen. Sicher, nicht alles Alte ist schlecht; aber es wäre ein Fehler, das potenzielle Gute, das die moderne Technologie ermöglicht, zu ignorieren!

Download
Wenn Sie gerne offline lesen, steht dieser Artikel zum Download bereit:
Übersetzungen
Dieser Artikel ist in den folgenden Sprachen verfügbar:
RSS / Atom
Abonnieren Sie einen der Feeds, um auf dem Laufenden zu bleiben. Die Feeds enthalten die vollständigen Beiträge:
