26 sep. 2018
Afbeeldingen optimaliseren voor web en performance
Verklein bestandsgrootte met jpegoptim, optipng, pngcrush en pngquant
Een manier om je website sneller te maken is door hem kleiner te maken. Niet met kleine lettertypes, maar met minder bytes! Meer dan de helft van het gewicht van een gemiddelde website wordt veroorzaakt door afbeeldingen. Toch optimaliseren maar heel weinig mensen hun afbeeldingen voor het web en de prestaties, tijd om te ontdekken hoeveel bytes je kunt besparen!
Optimaliseer je website
Als je je website optimaliseert, laadt deze sneller. Omdat veel mensen snelle websites prefereren, zijn zoekmachines zoals Google begonnen met het meten van de paginasnelheid om de ranking van je website in de zoekresultaten te bepalen.
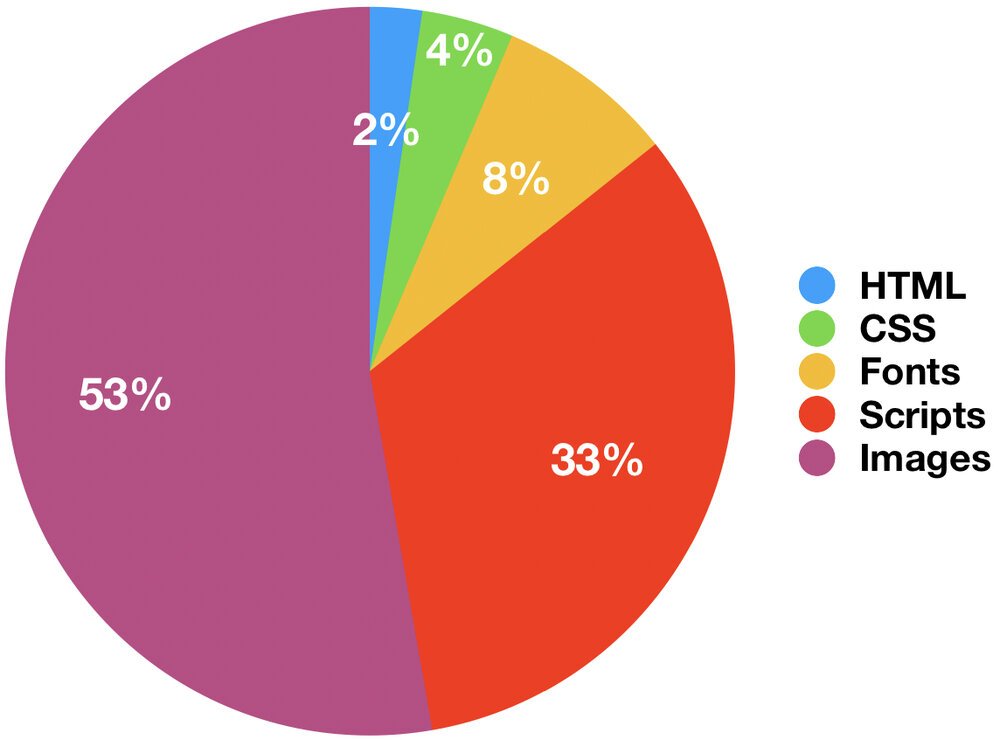
Gemiddelde paginagrootte
Hoewel veel websitebouwers zich eerst richten op HTML en scripts, bestaat het grootste deel van het gewicht van een gemiddelde website uit afbeeldingen (Bron HttpArchive pagina gewicht september 2018).

Een effectieve afbeeldingsoptimalisatie kan daarom ongelooflijke effecten hebben op de snelheid van je website.
Wat is afbeeldingsoptimalisatie?
Een digitale afbeelding is als een schaakbord, een rechthoek met 8x8 zwarte en witte vierkanten. Als je het schaakbord ongecomprimeerd zou opslaan, zou je de kleur van elk vierkant afzonderlijk opschrijven ("vierkant één is wit, vierkant twee is zwart, vierkant drie is wit, vierkant vijf is zwart, enz."). Het zou 64 regels kosten om het hele bord te beschrijven, hoewel nauwkeurig is dit niet erg efficiënt.

Afbeeldingsoptimalisatie is het vinden van efficiëntere manieren om de kleuren van een afbeelding te beschrijven. Je zou het hele schaakbord in één regel tekst kunnen beschrijven: "wissel af tussen zwart en wit, begin met wit", of nog efficiënter: "herhaal wit, zwart". Bij digitale afbeeldingen wordt dit compressie genoemd, het algoritme probeert reeksen van terugkerende kleuren te identificeren.
Er zijn verschillende algoritmen die allemaal hun sterke en zwakke punten hebben. Sommige presteren beter op foto's (met miljoenen kleuren), terwijl anderen beter presteren met afbeeldingen met minder verschillende kleuren (zoals een PowerPoint-dia). Het kiezen van het juiste algoritme is je eerste prestatieboost.
Veelvoorkomende afbeeldingsformaten
- JPG is een veelgebruikt afbeeldingsbestandstype met effectieve compressie voor afbeeldingen met veel verschillende kleuren, zoals foto's. Dit afbeeldingsformaat bestaat al sinds 1992 en wordt op bijna elk apparaat ondersteund.
- GIF is een ander oud afbeeldingsbestandstype dat in 1987 werd ontwikkeld. Het is populair omdat het animatie ondersteunt. Technisch gezien is het erg beperkt tot slechts 256 verschillende kleuren per afbeelding.
- PNG werd in 1994 ontwikkeld als vervanging voor GIF vanwege controverse over het compressie-algoritme van de GIF. Het is populair omdat bijna elk apparaat het ondersteunt en PNG ondersteuning biedt voor miljoenen kleuren, inclusief transparantie. Het maakt verliesloze compressie mogelijk, waardoor scherpe tekst en lijnen worden gegarandeerd, waardoor dit formaat perfect geschikt is voor grafieken en logo's.
Onlangs werden nieuwe afbeeldingsformaten geïntroduceerd door Google (webP) en Apple (HEIF), die een nog betere compressie bieden in vergelijking met JPG, GIF en PNG. Maar deze formaten moeten nog breed worden toegepast.
Het juiste afbeeldingsformaat kiezen
Welk formaat het beste is voor je afbeelding, hangt af van de daadwerkelijke inhoud van je afbeelding. Er is geen universele regel die het beste formaat voor een bepaalde afbeelding bepaalt. Je kunt het beste zelf proberen, kijken wat er met de bestandsgrootte gebeurt als je je afbeelding in verschillende formaten opslaat. Veel desktopprogramma's bieden de mogelijkheid om een formaat te kiezen wanneer je "Opslaan als" selecteert.
Je kunt beginnen met JPG voor foto's en PNG voor afbeeldingen met minder kleuren, zoals een logo, afbeelding of PowerPoint-dia. Formaten zoals JPG bieden verschillende instellingen voor compressiekwaliteit die van invloed zijn op de beeldkwaliteit en de bestandsgrootte. Een lagere kwaliteitsinstelling zal de beeldkwaliteit verminderen ten gunste van een kleiner bestand, je moet proberen een goede balans te vinden tussen kwaliteit en grootte.
Lossy en Lossless compressie
Compressie-algoritmen die kwaliteit inruilen voor bestandsgrootte worden lossy compressie-algoritmen genoemd. Als alternatief worden algoritmen die de oorspronkelijke beeldkwaliteit behouden, lossless compressie-algoritmen genoemd.
Hoe afbeeldingen te optimaliseren
Zodra je je JPG- of PNG-afbeelding hebt, kun je deze optimaliseren door de juiste instellingen voor het compressie-algoritme te selecteren. Maak je geen zorgen, je hoeft dit niet handmatig te doen: je kunt geautomatiseerde optimalisatiesoftware gebruiken om de optimale compressie-instellingen voor een bepaalde afbeelding te vinden.
JPG-afbeeldingen optimaliseren
Als je Photoshop gebruikt, kun je de ingebouwde functie Opslaan voor web gebruiken om een redelijk geoptimaliseerde JPG-afbeelding te krijgen.
Als alternatief kun je een commandoregelprogramma zoals jpegoptim gebruiken. Deze tool verkleint JPG-bestanden door de interne Huffman-tabellen te optimaliseren - waardoor de prestaties van het compressie-algoritme effectief worden verbeterd. Gemiddeld kun je een verbetering van 10-15% verwachten zonder verlies van beeldkwaliteit.
Een andere manier om JPG-afbeeldingen te optimaliseren is door een online optimizer te gebruiken, zoals TinyJPG of ImageOptim.
Als je WordPress gebruikt, kun je overwegen een plugin te gebruiken om afbeeldingsoptimalisatie voor je te doen, zoals Imagify van xtremerain.
PNG-afbeeldingen optimaliseren
PNG-bestanden kunnen worden geoptimaliseerd met Photoshop met behulp van de functie Opslaan voor web. Om je PNG-bestanden nog beter te optimaliseren, kun je een gespecialiseerde app gebruiken, zoals ImageAlpha voor Mac of PNGGauntlet voor Windows.
Er zijn online optimizers beschikbaar voor PNG-bestanden, zoals TinyPNG en Compressor.io.
Als alternatief kun je commandoregelprogramma's zoals optipng, pngcrush of pngquant gebruiken. Het is de moeite waard om deze PNG-tools wat dieper te bekijken.
Optipng vs pngcrush vs pngquant testen
Voor mijn werk als webontwikkelaar integreer ik afbeeldingsoptimalisatie in contentmanagementsystemen, waardoor het voor mijn klanten gemakkelijker wordt om hun afbeeldingen automatisch te optimaliseren. Naarmate het aantal klanten aanzienlijk is gegroeid, liep ik tegen prestatieproblemen aan.
Om meer prestaties te vinden, besloot ik optipng, pngcrush en pngquant te testen. Ik hoopte een goede afbeeldingsoptimalisatie te vinden met minder verwerkingskracht van de server. Dit zou de prestaties voor mijn klanten verbeteren.
PACE-CME
Een dergelijke klant is PACE-CME, een website met bronnen voor cardiovasculaire educatie voor artsen. Deze website bevat duizenden PowerPoint-dia's opgeslagen als PNG-bestanden.

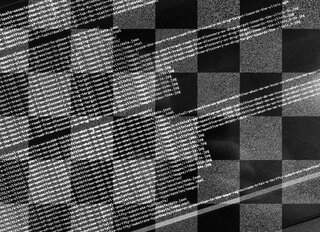
Om de prestaties te testen, gebruikte ik een speciale testafbeelding die groter en zwaarder is dan een typische PowerPoint-dia. Deze testafbeelding is een afbeelding met hoge resolutie met gemengde inhoud, bestaande uit gedeeltelijk foto's, tekst en effen kleuren.

Methode
Ik heb tests uitgevoerd op een Quad-core Intel XEON-server met 8 GB RAM. Per PNG-optimalisatietool heb ik zowel de meest extreme instellingen gebruikt (om te zien wat het met de bestandsgrootte kon doen) als de standaardinstelling (om te zien hoeveel sneller de standaardinstellingen zijn en hoe hun output zich verhoudt tot de beste compressie-instellingen).
Resultaten
- originele testafbeelding 2897KB
- optipng extreem (-o7): 2510KB in 2 minuten 36 seconden / standaard: 2536KB in 4,9 seconden
- pngcrush extreem (-brute): 2510KB in 1 minuut 42 seconden / standaard: 2531KB in 9,2 seconden
- pngquant extreem (-s 1): 744KB in 5,2 seconden / standaard: 746KB in 4,2 seconden
De prestaties van pngquant zijn verbluffend, het is veel sneller en levert tegelijkertijd een veel kleinere bestandsgrootte. Dit is echter geen magie, aangezien het een ander, lossy compressie-algoritme gebruikt. Dit betekent dat afbeeldingen die via pngquant zijn geoptimaliseerd, een beetje beeldkwaliteit verliezen. Ik heb ze van dichtbij vergeleken en kon het verschil niet zien.

Conclusie
Het optimaliseren van afbeeldingen voor web en prestaties is erg belangrijk. Zoals mijn tests hebben aangetoond, kan het kiezen van het juiste algoritme het verschil maken.
Voor mij betekende dit het kiezen van pngquant, maar jouw beslissing kan anders zijn, afhankelijk van het type afbeeldingen dat je wilt optimaliseren.
De belangrijkste les van deze blogpost is om aandacht te besteden aan afbeeldingen. Je website zal veel sneller zijn - en wie houdt er niet van een snelle website?

Download
Als je graag offline leest, kun je dit artikel ook downloaden:
Vertalingen
Dit artikel is beschikbaar in de volgende talen:
RSS / Atom
Pak een van de feeds en blijf up to date, de feeds bevatten de hele posts: