1 mei 2020
Een interface ontwerpen voor een bestelpagina voor eten
Een balans vinden tussen krachtige opties en gebruiksvriendelijkheid op mobiel
Online bestelpagina's zijn belangrijker dan ooit tevoren. Het COVID-19 virus, de daaruit voortvloeiende lockdowns en de social distancing regels hebben de noodzaak van een goed ontworpen webshop gebruikersinterface benadrukt. Dit is verrassend moeilijk om goed te krijgen!
De uitdaging: online voedselbestellingen
Je realiseert het je misschien niet wanneer je je pizza of friet kiest bij je favoriete afhaalrestaurant, maar het bestellen van eten is eigenlijk best lastig vanuit een user interface design perspectief. Je moet rekening houden met:
- product customization: bijvoorbeeld het aanbieden van verschillende sauzen, bijgerechten, toppings en maten
- valideren van customizations: sommige customizations vereisen een antwoord (zoals hoe wil je je biefstuk, rare, medium of well done?), maar andere customizations staan meer variatie in hun antwoord toe (zoals kies een "maximum van 5 pizza toppings")
- meerdere varianten: iemand moet twee dezelfde pizza's kunnen bestellen, maar met verschillende toppings
Bovendien moet je er rekening mee houden dat ongeveer 80% van al deze gebruikersinteractie plaatsvindt op een heel klein scherm. Dit beperkt de ruimte die beschikbaar is voor knoppen, toggles en switches. Het is moeilijk om het goed te doen en ik was niet verbaasd om te zien dat veel bestaande apps en bestelpagina's dit niet op een elegante manier aanpakken.
Pak complexe uitdagingen aan door te schetsen!
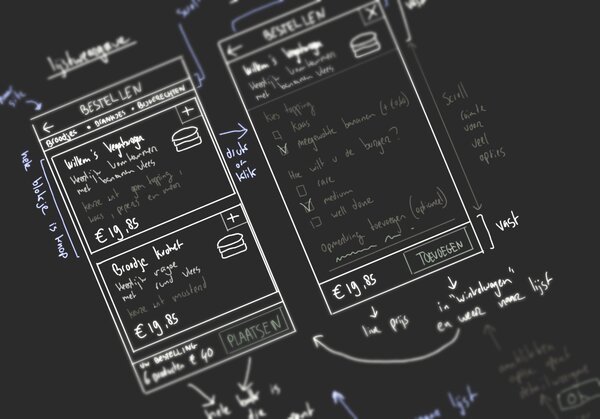
Wanneer ik voor een complexe design uitdaging sta, begin ik vaak met schetsen. Ik gebruik een tablet als hoofdcomputer waarmee ik ideeën kan verkennen door ze te tekenen. Uiteraard kun je ook ouderwets papier gebruiken. Wat belangrijk is, is dat je je denken visualiseert, omdat dit de mogelijkheden en beperkingen van je concept zal onthullen.

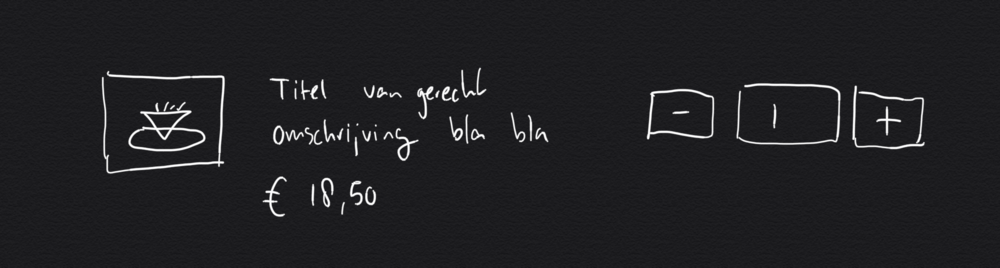
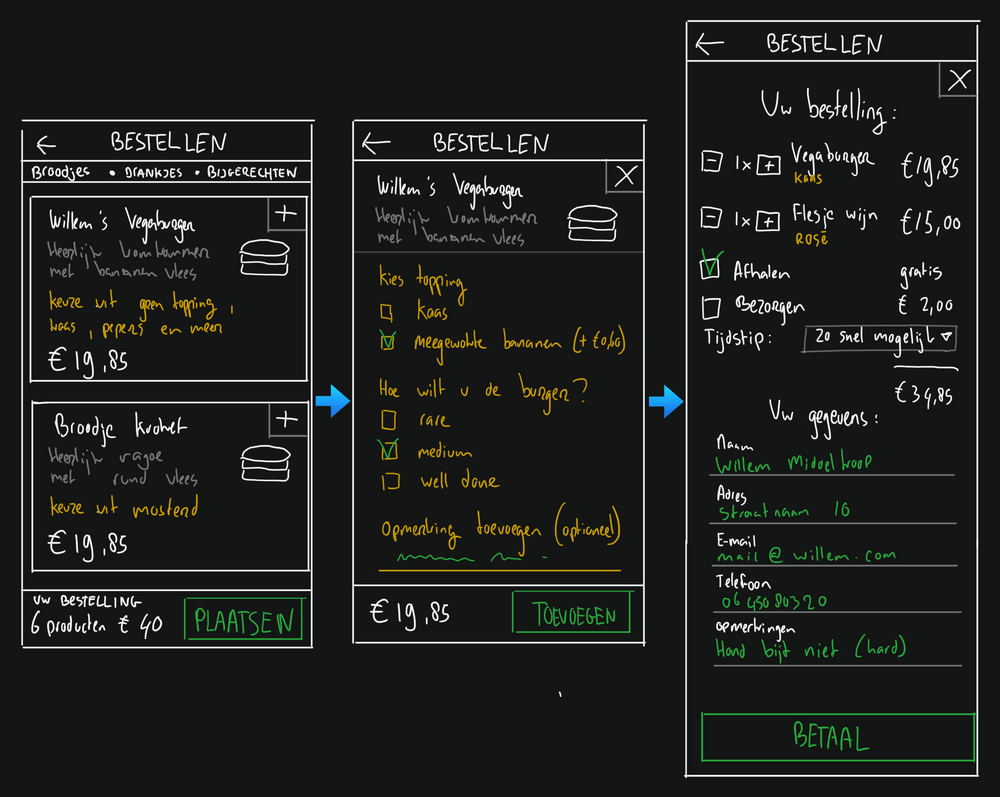
De schets hierboven toont mijn eerste idee voor de interface. Je ziet een afbeelding, een titel, een productbeschrijving, de prijs, plus- en minknoppen en een vakje met het aantal producten dat je hebt gekocht. Het lijkt misschien een goed (en simpel) begin, maar dit ontwerp is gebrekkig omdat:
- sommige producten geen afbeelding hebben, waardoor tekst raar uitgelijnd wordt als je deze interface in een lijst hebt
- sommige producten hebben lange titels en beschrijvingen, je moet ervoor zorgen dat het ontwerp tekstomloop toestaat
- dit ontwerp negeert de product customizations volledig (zoals het kiezen van een topping of saus)

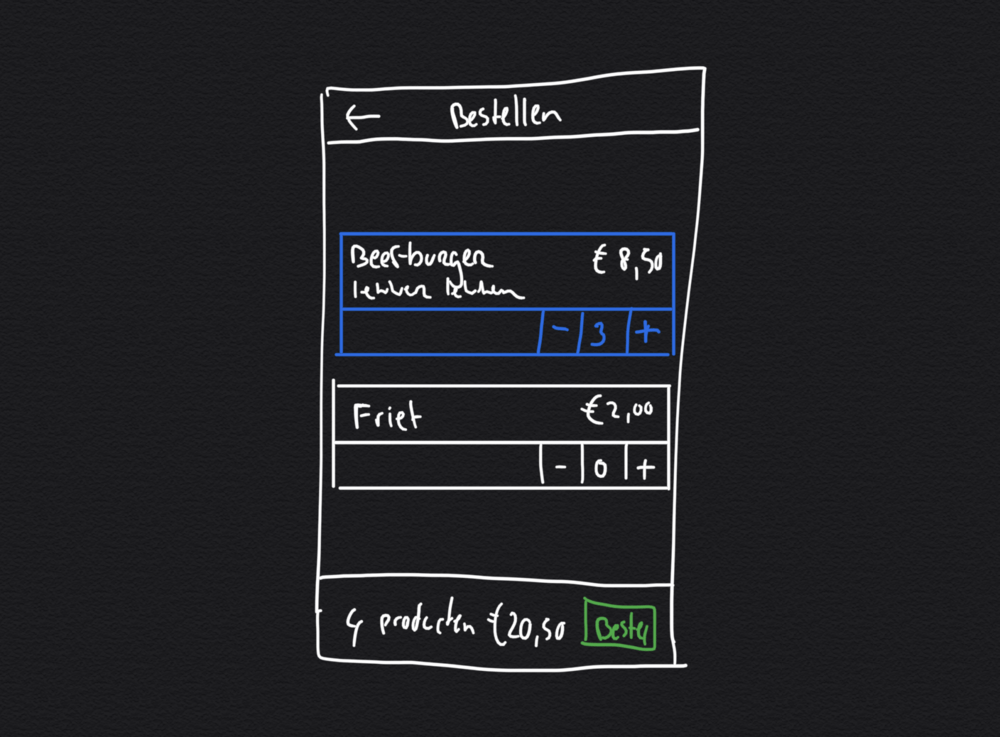
Schets in de context van een smartphone en je zult snel zien waar je ontwerp fout is. In de tweede schets (hierboven) zie je slechts twee producten op de bestelpagina staan, maar het aantal zichtbare knoppen (plus / min) is al het dubbele daarvan. Het is duidelijk een slecht idee om altijd meerdere knoppen per product weer te geven, vooral als je met veel producten te maken hebt.
Real world thinking: twee stappen interactie
Om iets eleganters te bedenken, probeerde ik me voor te stellen dat ik in een echt restaurant aan het avondeten was. Ik ontdekte dat de ober eigenlijk een belangrijk deel van de puzzel vervult: hij of zij reageert op je keuze door productspecifieke vragen te stellen. Als ik bijvoorbeeld biefstuk bestel, zou de ober me vragen hoe ik hem gebakken wil hebben.
De truc is dat alleen die vragen worden gesteld die relevant zijn voor je selectie. Dit helpt wanneer twee personen (aan dezelfde tafel) hetzelfde product bestellen, de persoonlijke benadering zorgt voor verschillende customizations per persoon.

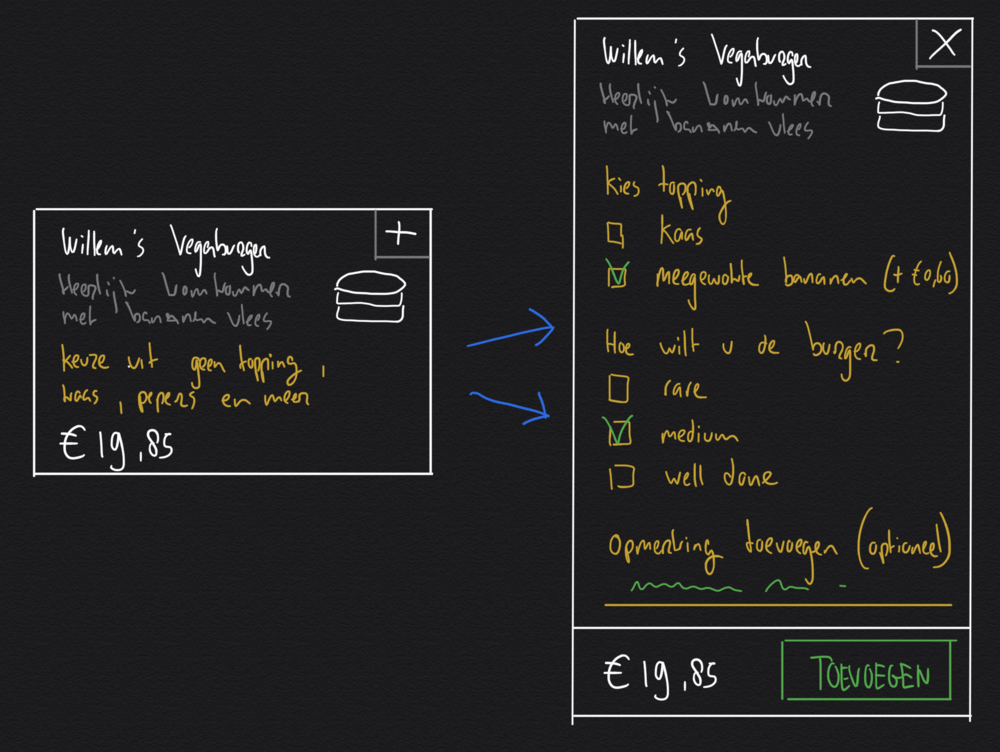
Als je zou proberen deze twee stappen interactie in een user interface vast te leggen, zou je een lijst/detail modus kunnen ontwerpen. Het beantwoorden van productspecifieke vragen gebeurt in de "detail modus", terwijl de "lijst modus" een compact (maar informatief) overzicht van de verschillende producten biedt.
Het ontwerp voltooien: eten bestellen in 3 stappen
Vaak rondt de ober in een restaurant het opnemen van de bestelling af door een samenvatting te geven van wat er door alle verschillende personen aan een bepaalde tafel is besteld. Deze samenvatting is een zeer belangrijke (laatste) stap voordat de bestelling naar de chef-kok wordt gestuurd.
Op de online bestelpagina zou deze laatste stap ook werken. Het zou functioneren als een laatste controle voordat je de bestelling plaatst. Het volgen van de real world analogie leidt dan tot een eenvoudige 3-stappen user interface voor het bestellen van eten:

Conclusie
Het ontwerpen van een bestelpagina voor eten is een uitdaging vanwege de vele verschillende variabelen waarmee je rekening moet houden op een heel klein scherm. Goed design neemt deze complexiteit en maakt het eenvoudig.
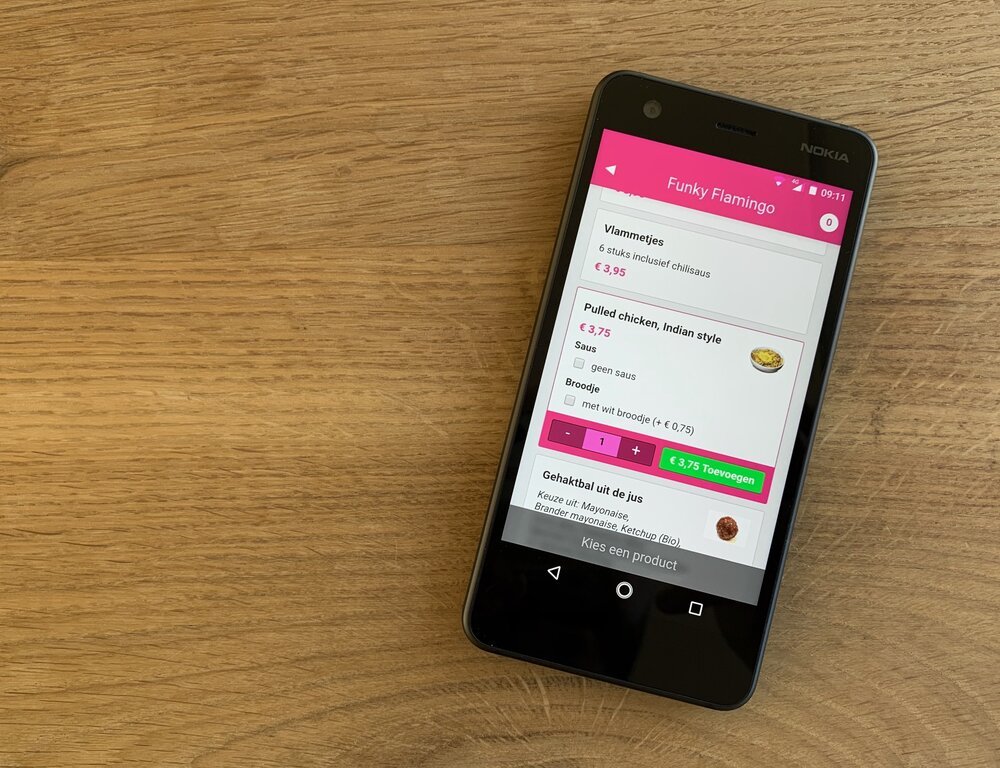
Als je een interface ontwerpt, kan het erg nuttig zijn om wat real world thinking toe te passen. Bedenk een andere analogie of metafoor. De bestelpagina zien als een "virtuele restaurant ober" hielp me om een eenvoudig drie-stappen ontwerp te bedenken. Ik heb dit ontwerp uiteindelijk geïmplementeerd en het werkt fantastisch!


Download
Als je graag offline leest, kun je dit artikel ook downloaden:
Vertalingen
Dit artikel is beschikbaar in de volgende talen:
RSS / Atom
Pak een van de feeds en blijf up to date, de feeds bevatten de hele posts: