Improve PageSpeed by optimising images
Reduce filesize with jpegoptim, optipng, pngcrush and pngquant
Sep. 26, 2018 - Willem L. Middelkoop
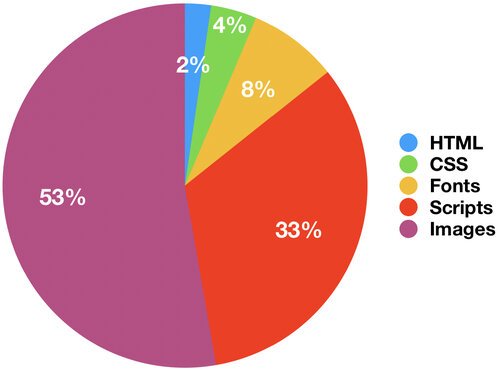
One way to make your website faster is to make it smaller. Not with tiny fonts, but with less bytes! More than half the weight of an average website is because of images. Yet very few people optimise their images for the web and performance, time to find out how much bytes you can safe!
Continue reading